学习不走弯路,通过《mall视频教程(最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
mall项目后端开发环境搭建
mall项目后端开发环境搭建
学习开源项目把项目跑起来是很重要的一步,本节课程主要讲解mall项目后端在Windows下的开发环境搭建,会涉及到MySQL、Redis、Elasticsearch、Kibana、Logstash、MongoDB、RabbitMQ、MinIO等环境的搭建
相关视频教程
课程内容

开发环境搭建
IDEA
关于IDEA的安装与使用请参考:https://github.com/judasn/IntelliJ-IDEA-Tutorial
下载mall项目源码,下载地址:https://github.com/macrozheng/mall
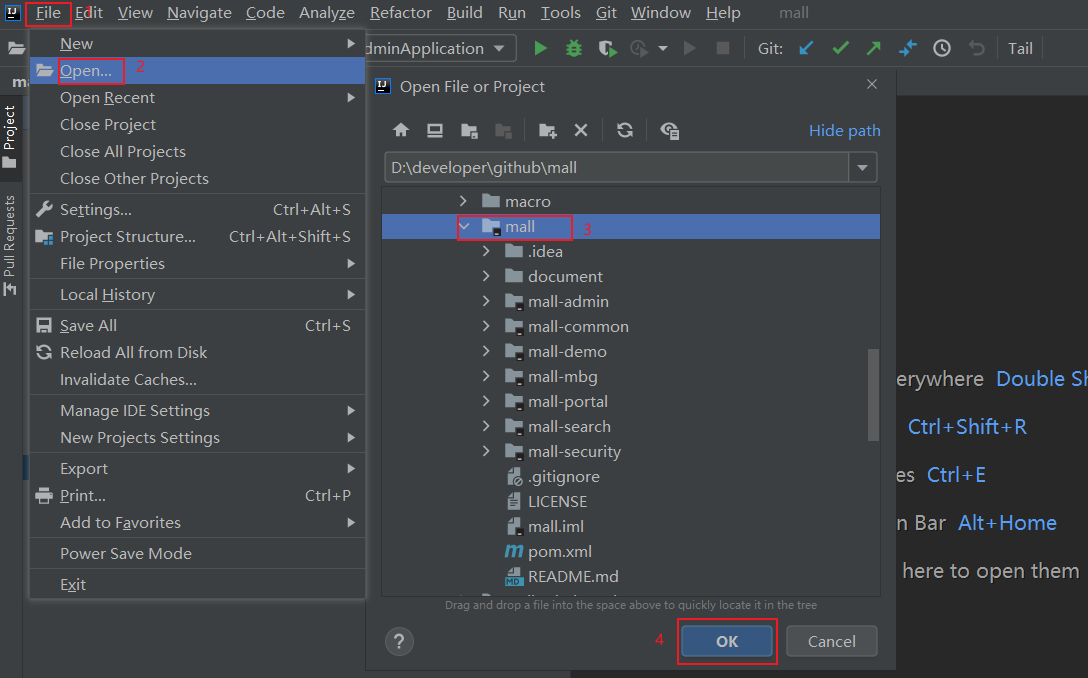
点击顶部菜单栏
File->Open打开mall项目源码,注意和mall-learning项目一样,需要直接选择根目录导入整个项目;

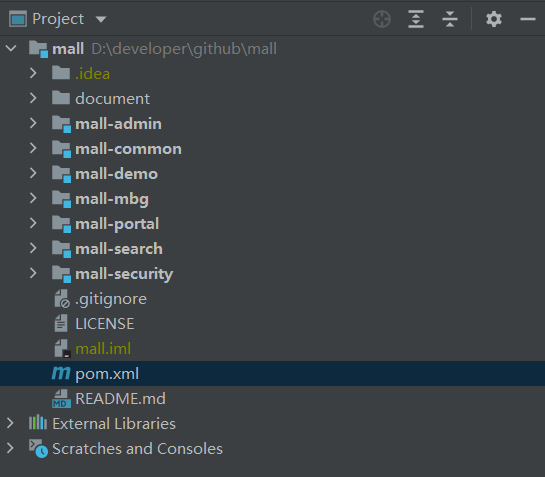
- 导入成功后等待项目编译完成,目录结构如下;

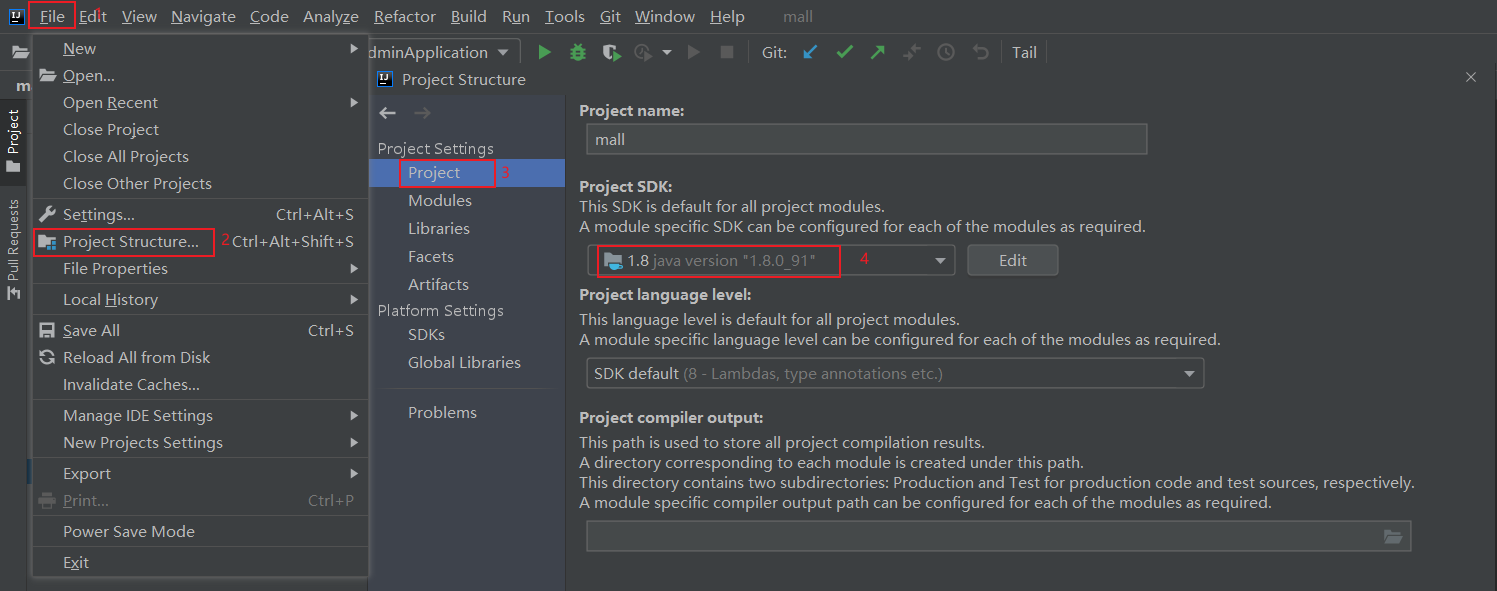
- 再打开
File->Project Structure设置,修改项目的JDK版本,推荐使用JDK 8,当然JDK 11也是可以支持的。

MySQL
下载并安装mysql
5.7版本,下载地址:https://dev.mysql.com/downloads/installer/设置数据库帐号密码为
root:root;下载并安装客户端连接工具Navicat,下载地址:http://www.formysql.com/xiazai.html
创建数据库
mall,导入项目document/sql文件夹下的mall.sql文件,初始化数据。
Redis
- 由于Redis官方并没有提供Windows版本,第三方提供的最新版本为
5.0,下载地址:https://github.com/tporadowski/redis/releases/

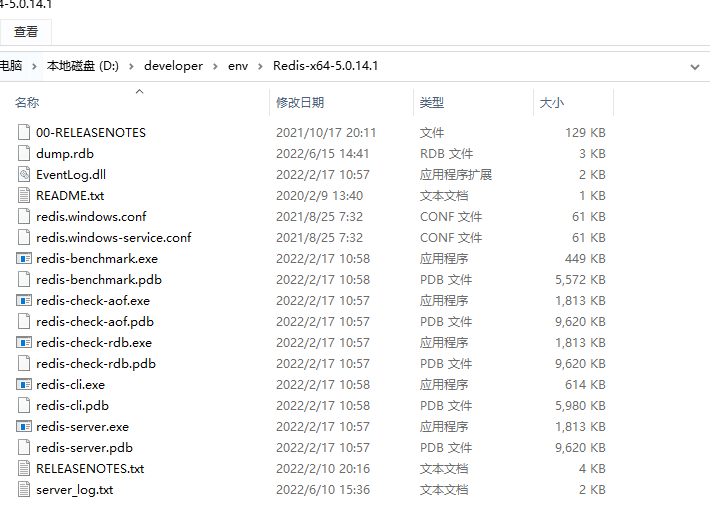
- 下载完后解压到指定目录;

- 在当前地址栏输入cmd命令后,使用如下命令可以启动Redis服务;
redis-server.exe redis.windows.conf- 如果你想把Redis注册为系统服务来使用的话可以试试下面的命令。
# 安装为服务
redis-server --service-install redis.windows.conf
# 启动服务
redis-server --service-start
# 停止服务
redis-server --service-stop
# 卸载服务
redis-server --service-uninstallElasticsearch
- 下载Elasticsearch
7.17.3版本的zip包,并解压到指定目录,下载地址:https://www.elastic.co/cn/downloads/past-releases/elasticsearch-7-17-3

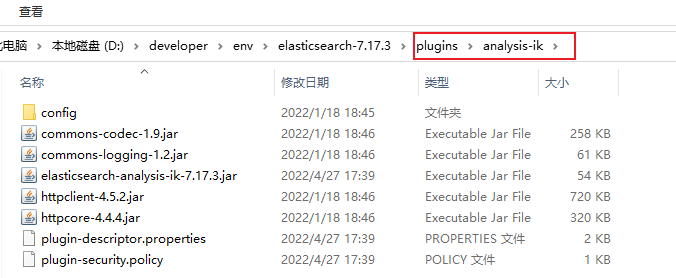
- 安装中文分词器,注意下载与Elasticsearch对应的版本,下载地址:https://github.com/medcl/elasticsearch-analysis-ik/releases

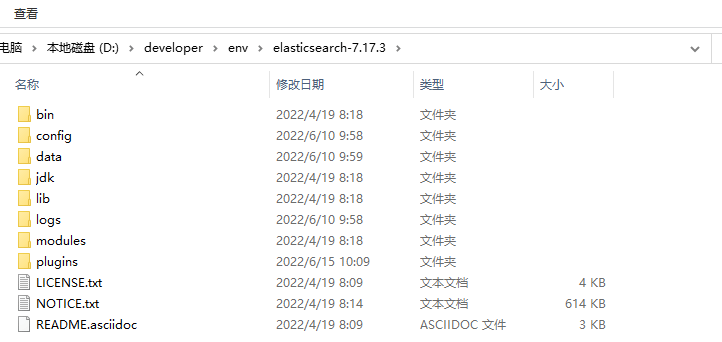
- 下载完成后解压到Elasticsearch的
plugins目录下;

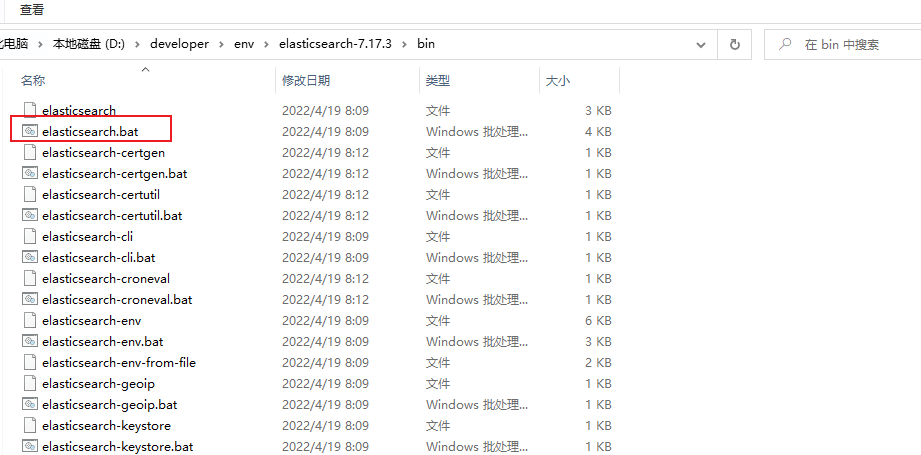
- 运行bin目录下的
elasticsearch.bat启动Elasticsearch服务。

Kibana
- 下载Kibana,作为访问Elasticsearch的客户端,请下载
7.17.3版本的zip包,并解压到指定目录,下载地址:https://www.elastic.co/cn/downloads/past-releases/kibana-7-17-3

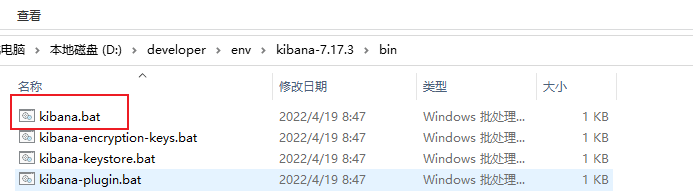
- 运行bin目录下的
kibana.bat,启动Kibana服务;

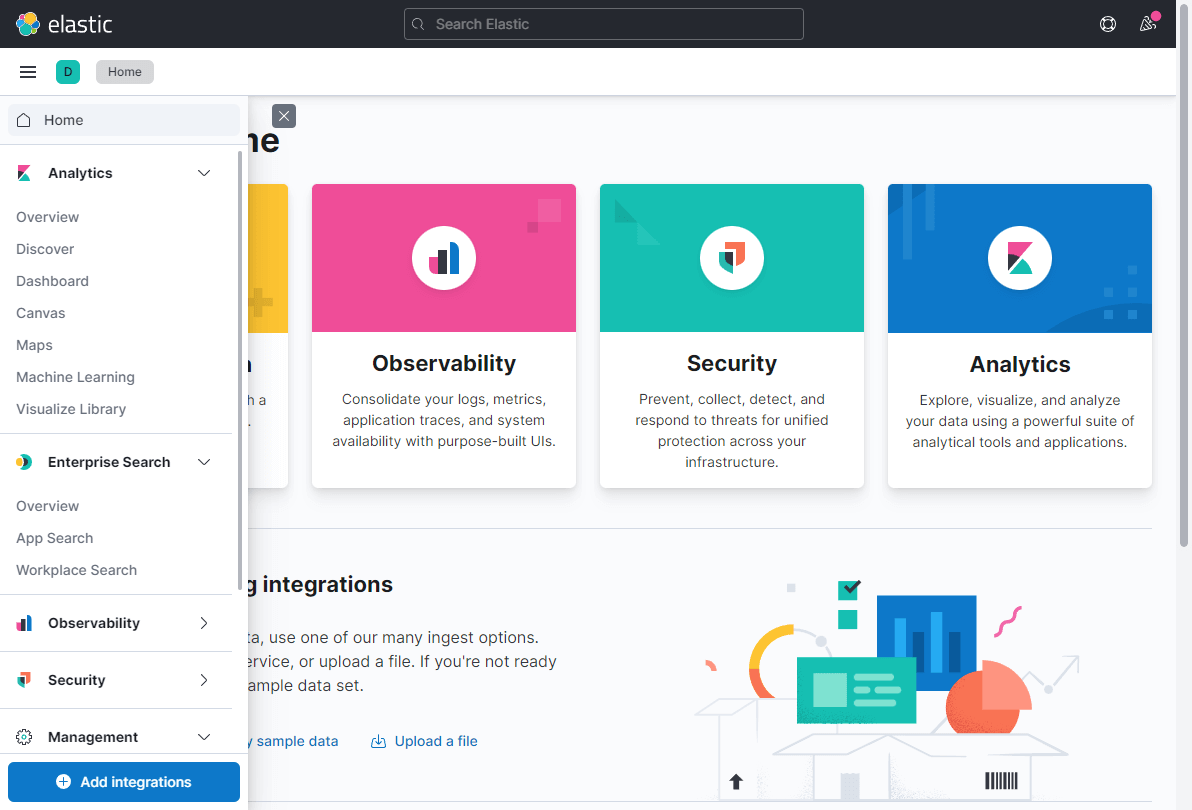
- 打开Kibana的用户界面,访问地址:http://localhost:5601

Logstash
- 下载Logstash,用于收集日志,请下载
7.17.3版本的zip包,并解压到指定目录,下载地址:https://www.elastic.co/cn/downloads/past-releases/logstash-7-17-3

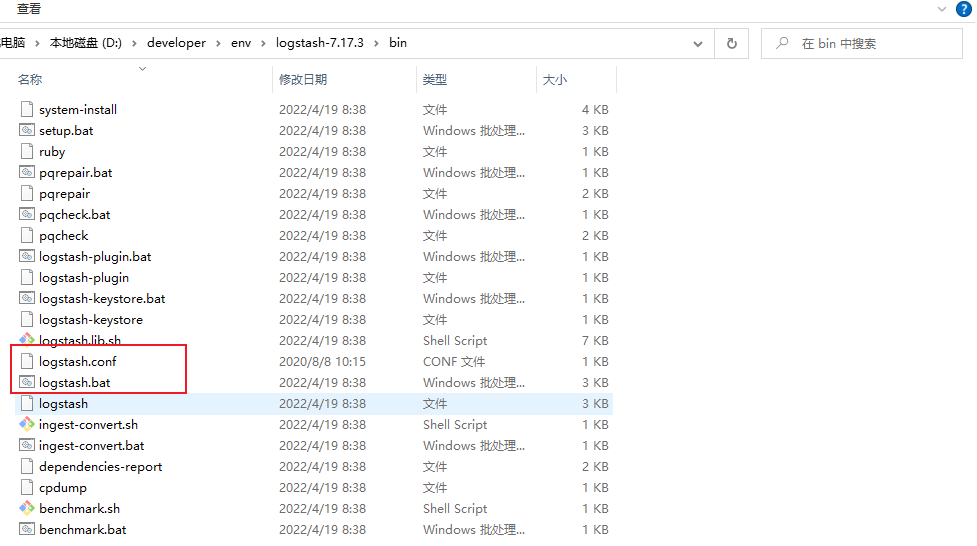
- 将Logstash的配置文件
logstash.conf拷贝到安装目录的bin目录下,配置文件地址:https://github.com/macrozheng/mall/blob/teach/document/elk/logstash.conf

- 注意该版本最低要求
JDK 11,需要自行安装,然后在环境变量中进行如下配置;
LS_JAVA_HOME=D:\developer\env\Java\jdk-11.0.14.1- Logstash需要安装
json_lines插件(高版本已内置,无需安装);
logstash-plugin install logstash-codec-json_lines- 运行bin目录下的
logstash.bat,启动Logstash服务,启动命令如下。
logstash -f logstash.confMongoDB
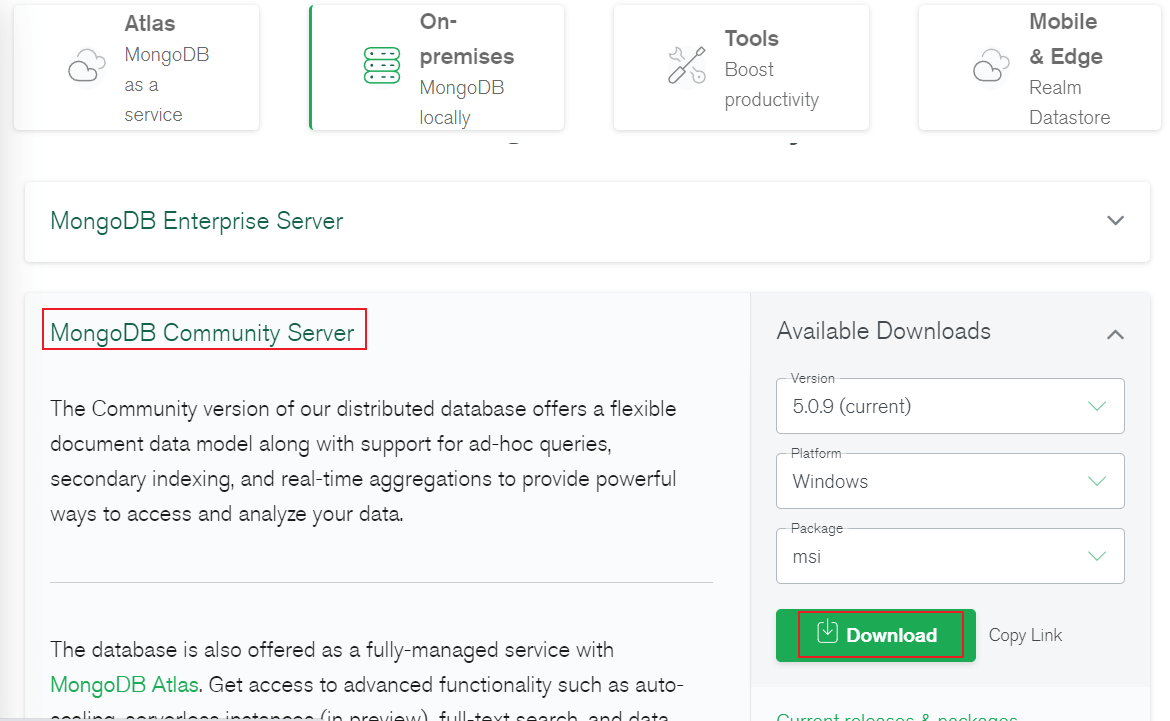
- 下载MongoDB安装包,选择
Windows社区版安装,下载地址:https://www.mongodb.com/download-center/community

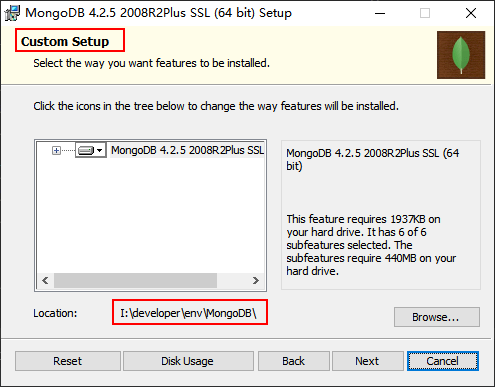
- 运行MongoDB安装包并选择自定义安装,设置好安装路径;

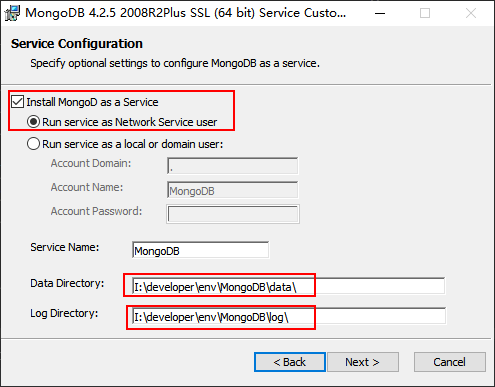
- 配置MongoDB,让MongoDB作为服务运行,并配置好数据目录和日志目录;

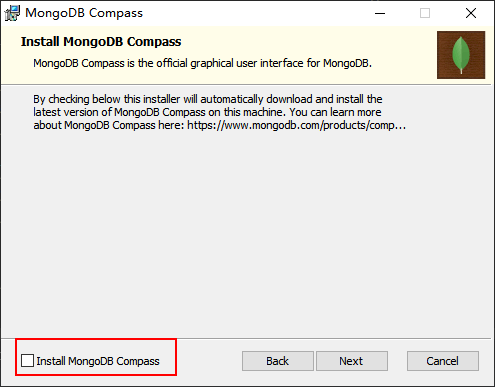
- 取消MongoDB Compass的安装选项(不取消安装极慢),需要可自行安装;

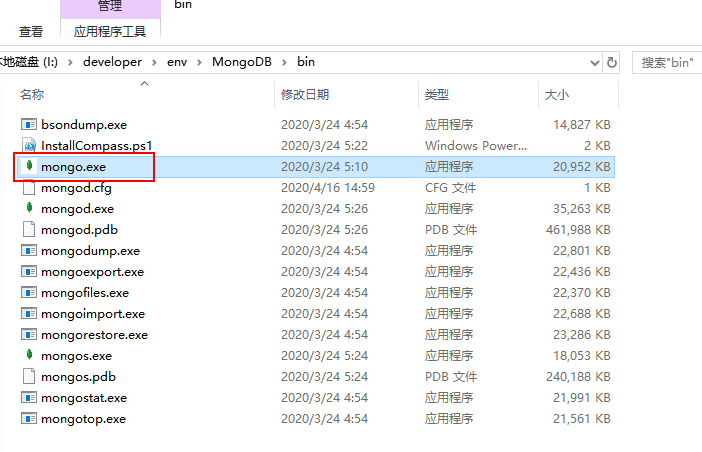
- 双击
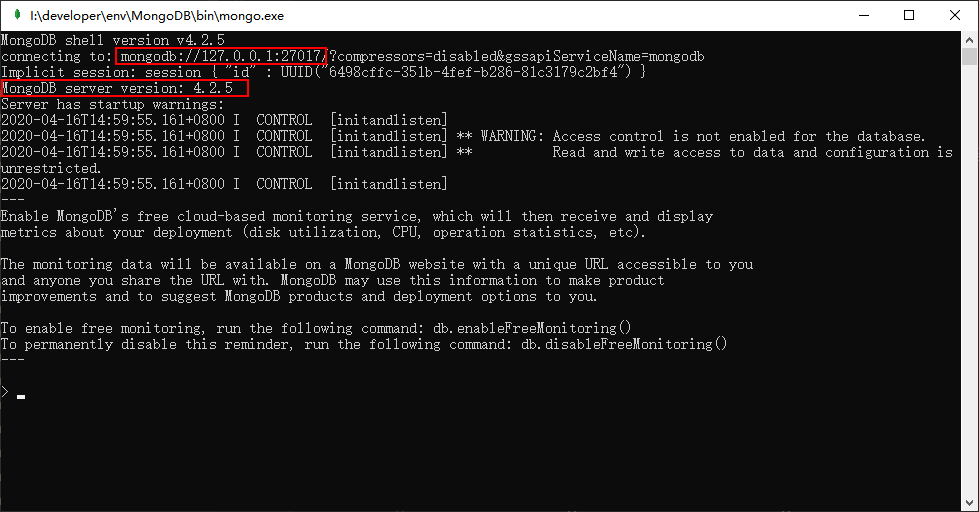
mongo.exe可以运行MongoDB自带客户端,操作MongoDB;

- 连接成功后会显示如下信息;

- 如果需要移除MongoDB服务,只需使用管理员权限运行
cmd工具,并输入如下命令。
sc.exe delete MongoDBRabbitMQ
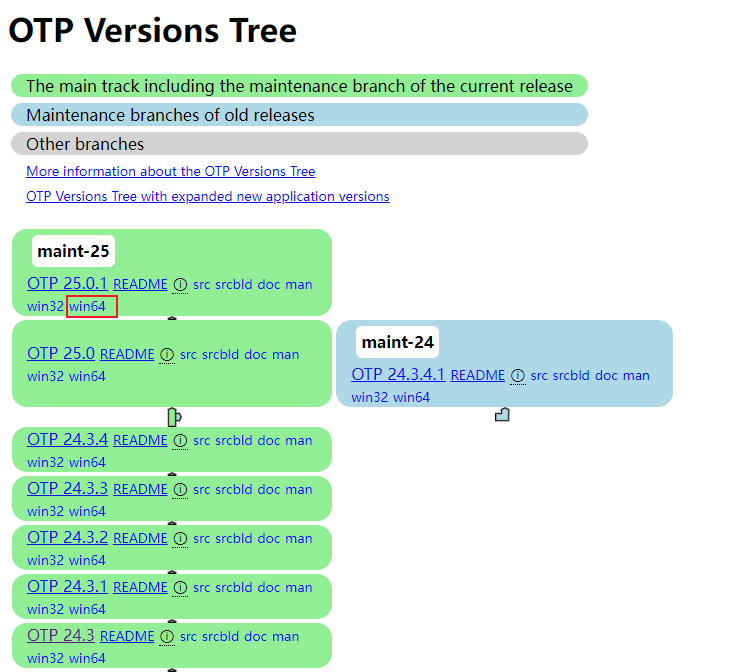
- 下载Erlang的
OPT 25,下载地址:https://erlang.org/download/otp_versions_tree.html

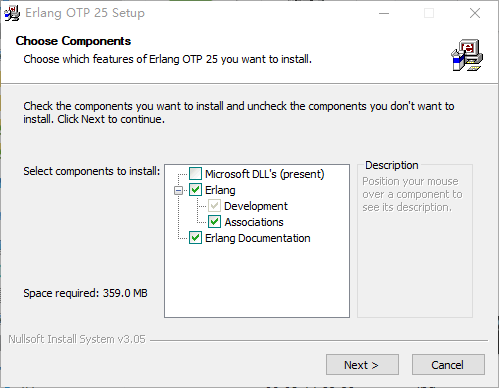
- 安装Erlang,直接双击安装包安装即可;

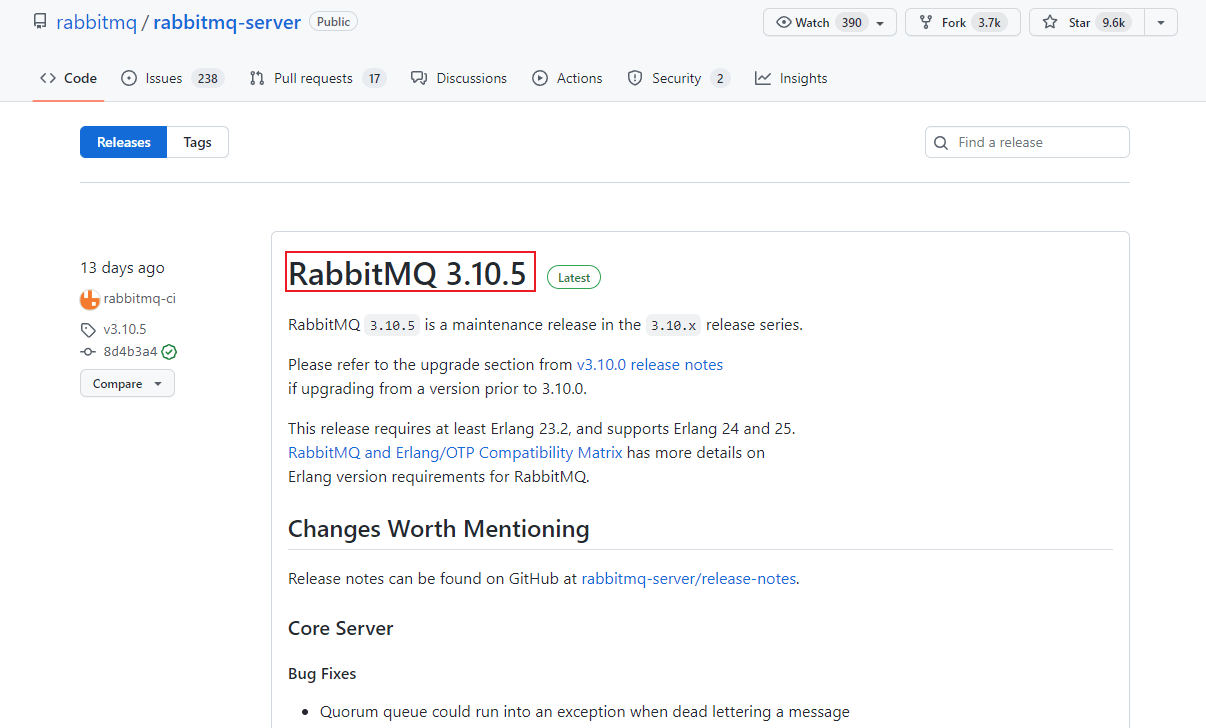
- 下载RabbitMQ的
3.10.5版本,下载地址:https://github.com/rabbitmq/rabbitmq-server/releases

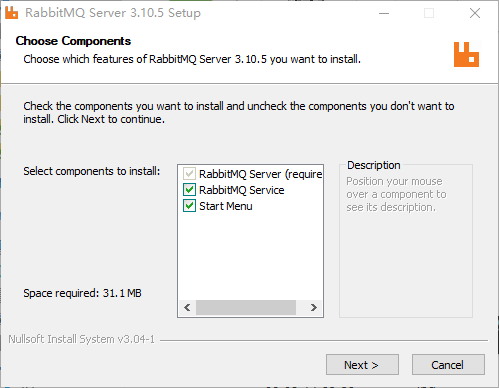
- 下载文件为
rabbitmq-server-3.10.5.exe,直接双击安装包安装即可;

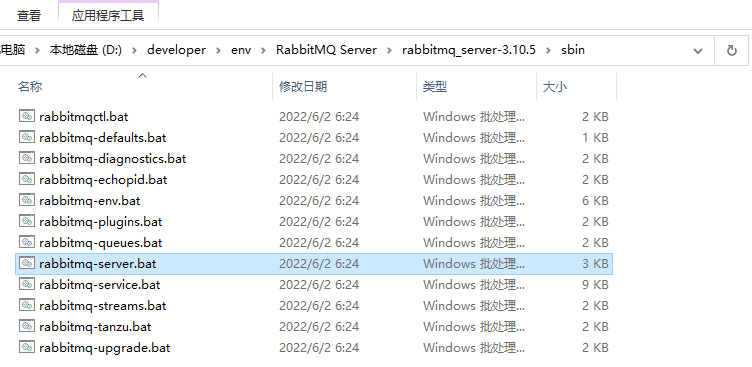
- 安装完成后,进入RabbitMQ安装目录下的sbin目录;

- 在地址栏输入cmd并回车启动命令行,然后输入以下命令启动管理功能:
rabbitmq-plugins enable rabbitmq_management- 访问RabbitMQ管理页面地址,查看是否安装成功,默认账号密码为
guest:guest,访问地址:http://localhost:15672/

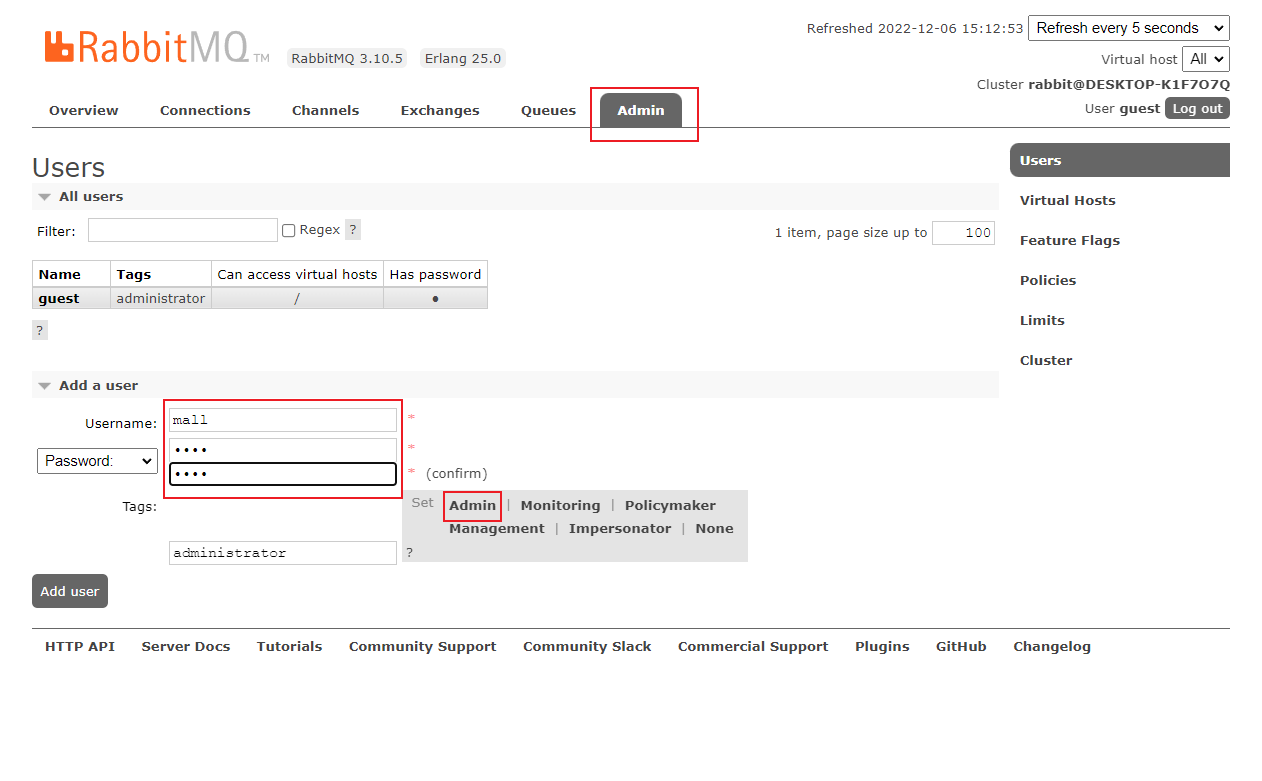
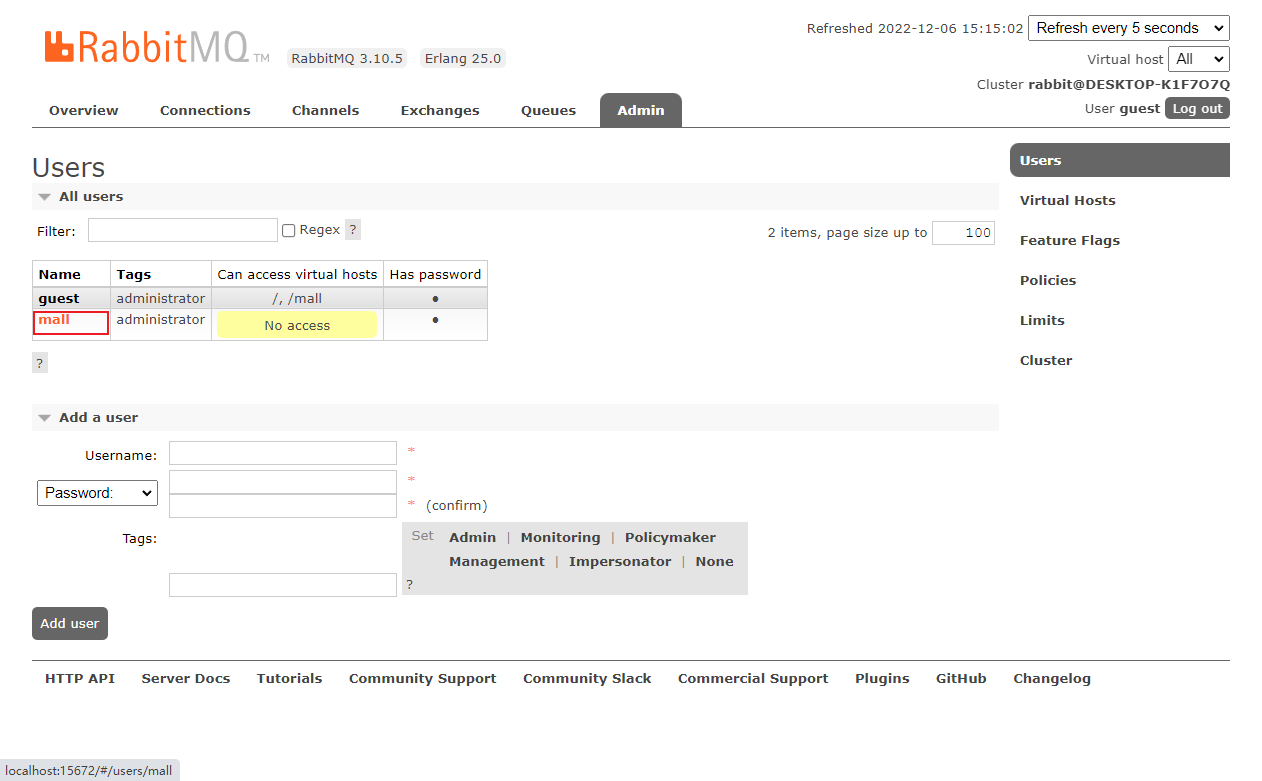
- 创建一个我们需要使用的帐号
mall:mall,并设置其角色为管理员;

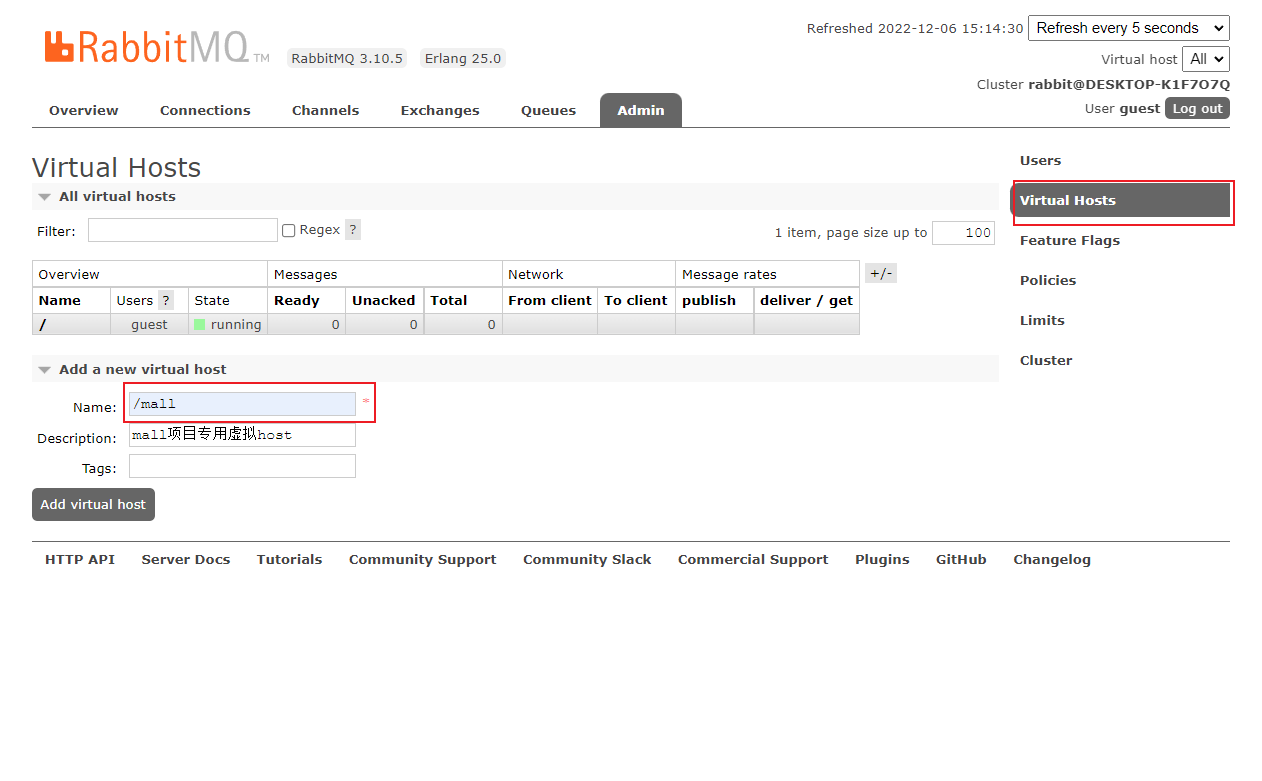
- 创建一个新的虚拟host为,名称为
/mall;

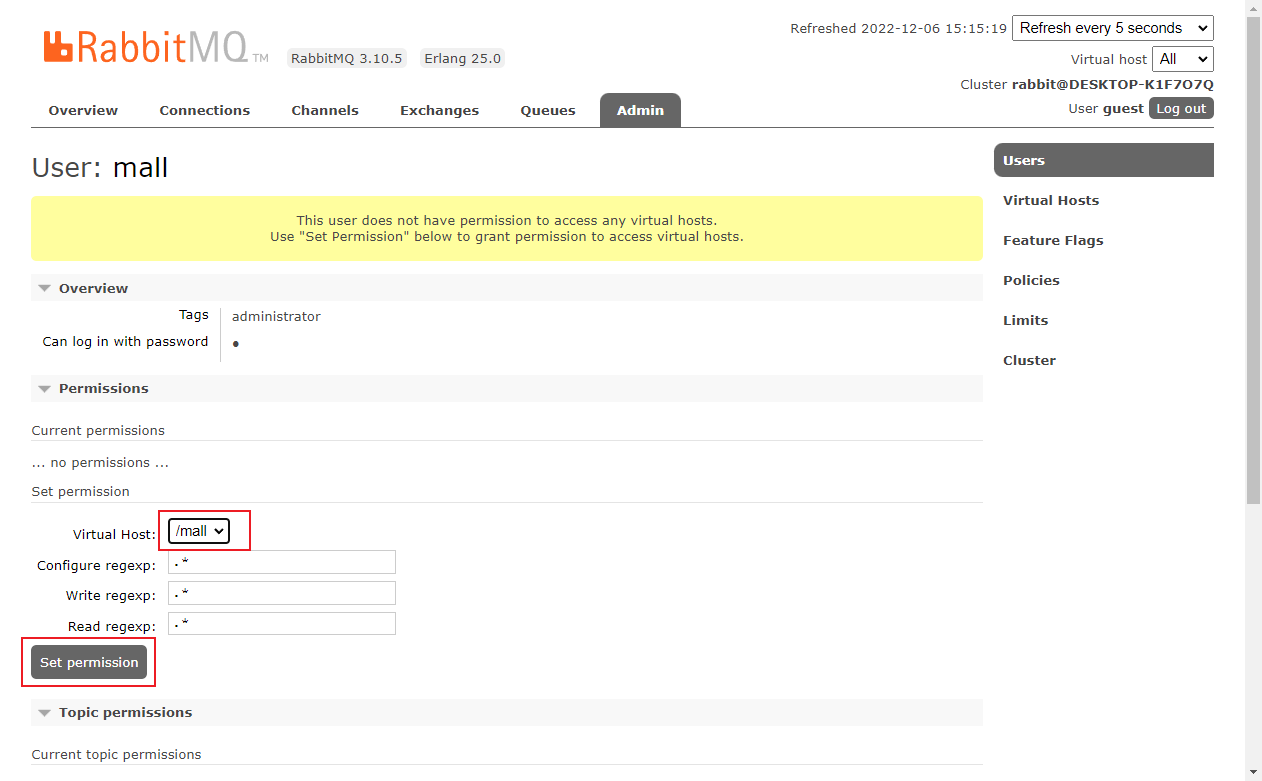
- 点击mall用户进入用户配置页面;

- 给mall用户配置该虚拟host的权限,至此,RabbitMQ的配置完成。

MinIO
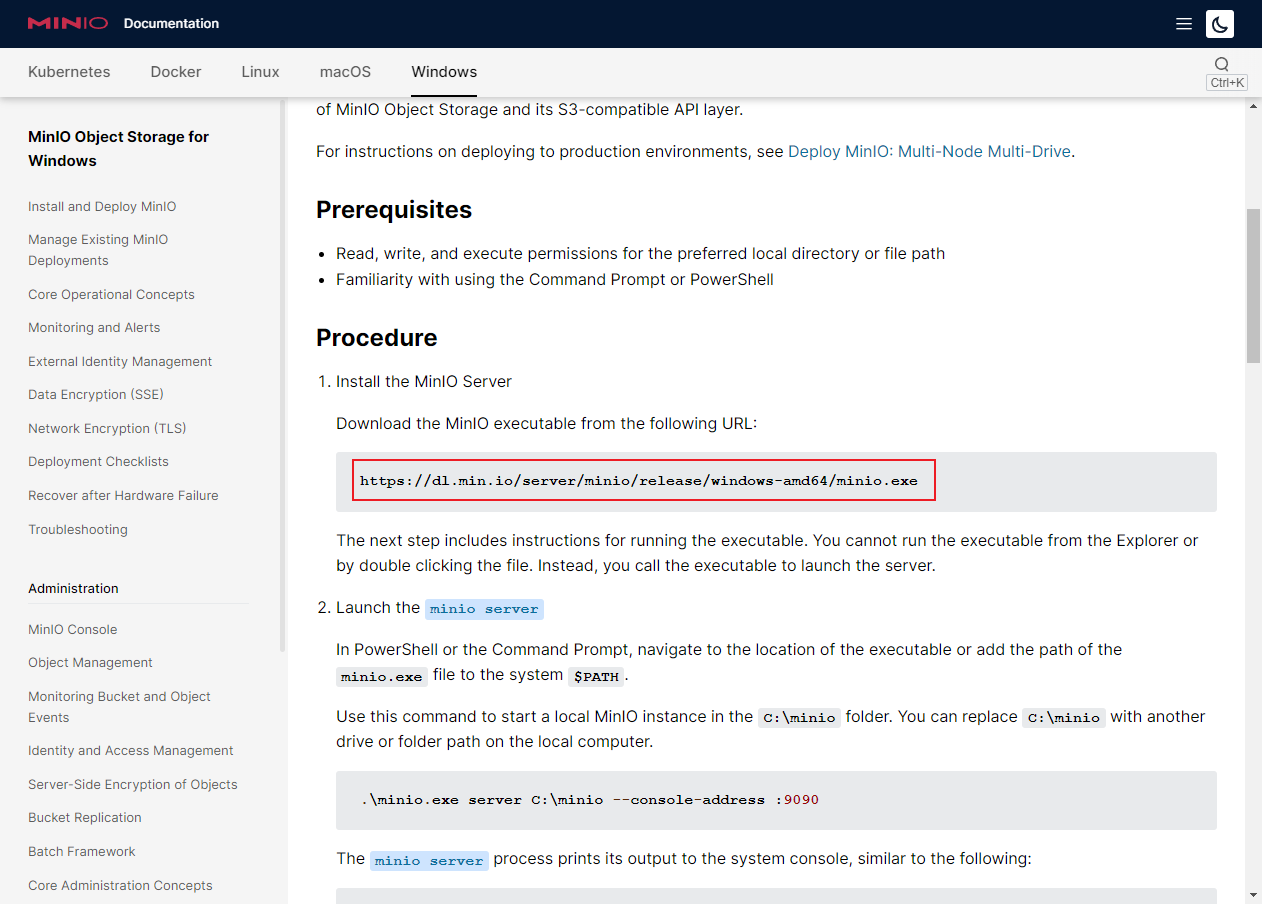
- 下载MinIO在Windows下的安装包,下载地址:https://dl.min.io/server/minio/release/windows-amd64/minio.exe

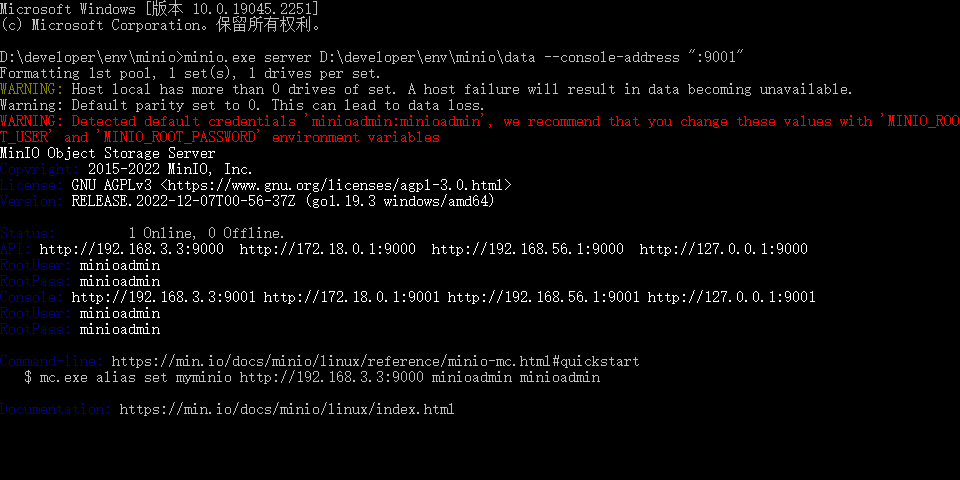
- 下载完成后创建MinIO的数据存储目录,并使用如下启动命令MinIO服务;
minio.exe server D:\developer\env\minio\data --console-address ":9001"- 此时MinIO的API将运行在
9000端口,MinIO Console管理页面将运行在9001端口;

- MinIO服务运行成功后就可访问MinIO Console的管理界面了,输入账号密码
minioadmin:minioadmin即可登录,访问地址:http://localhost:9001

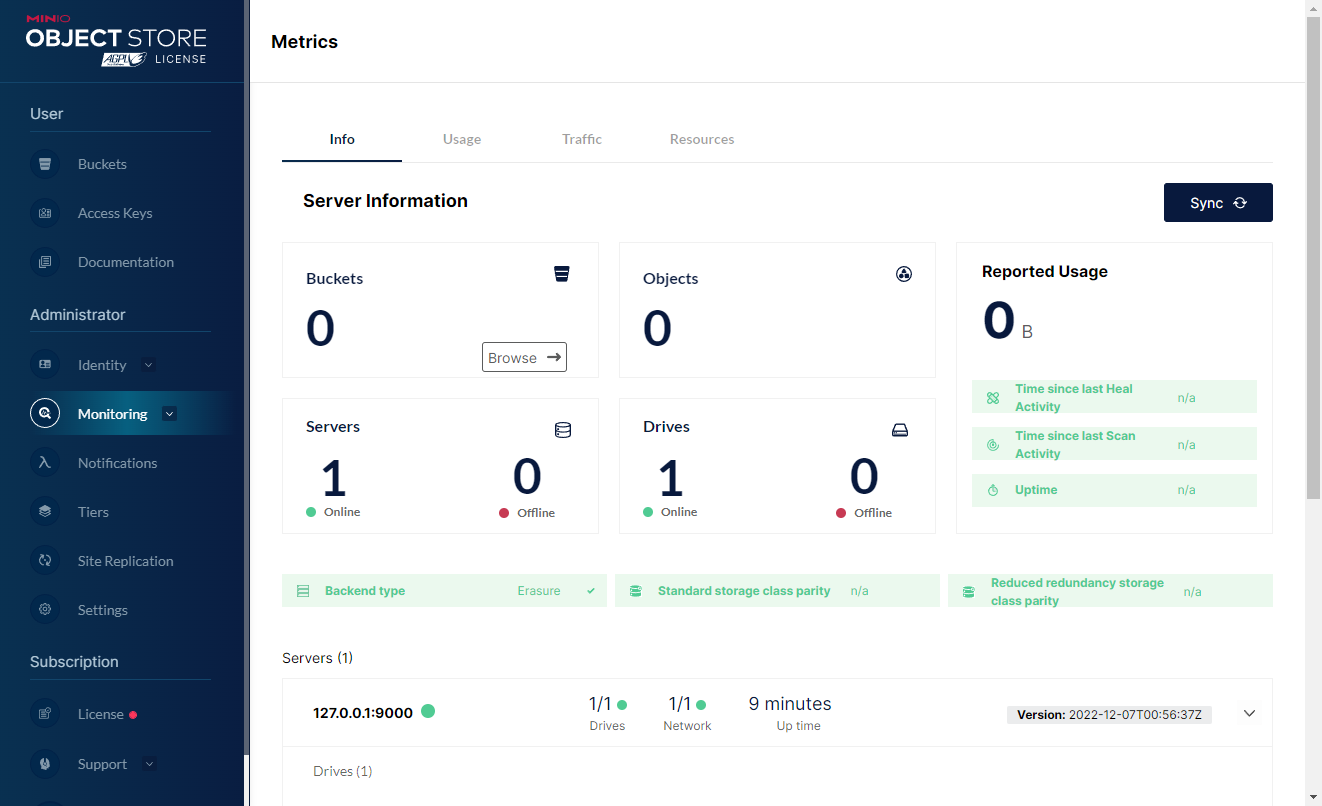
- 看下MinIO Console的左侧菜单,不仅支持了存储桶、文件的管理,还增加了用户、权限、监控等管理功能;

项目启动
mall-admin
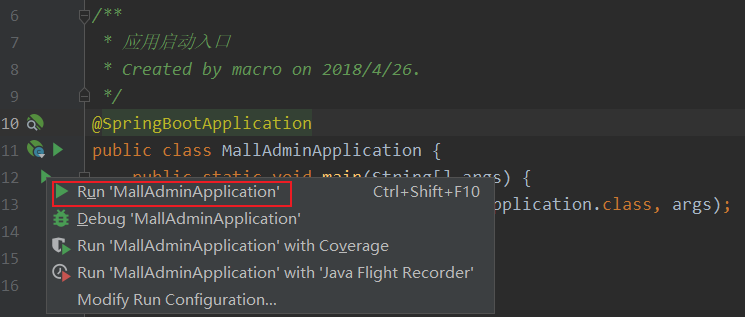
- 启动
mall-admin模块,直接运行com.macro.mall.MallAdminApplication的main方法即可;

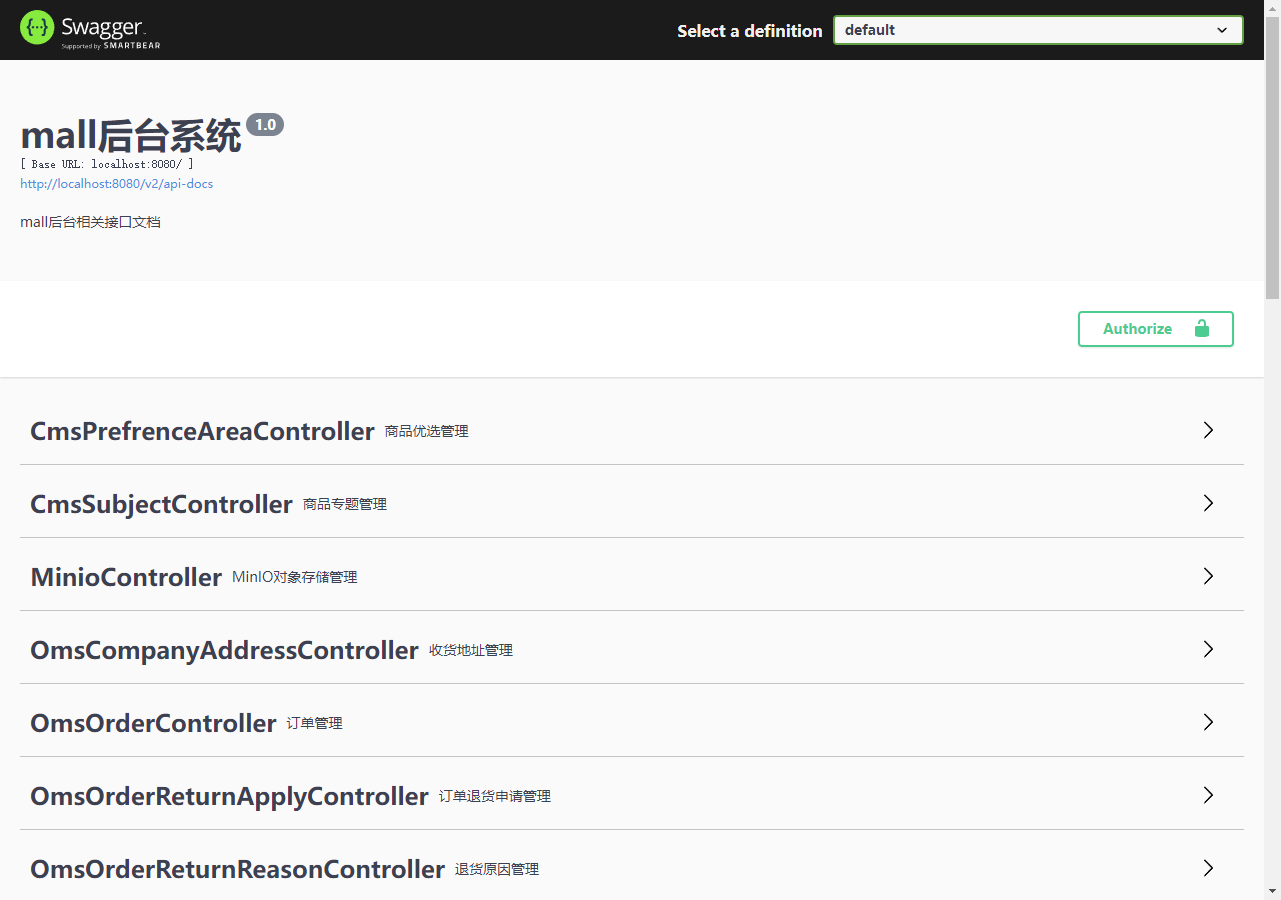
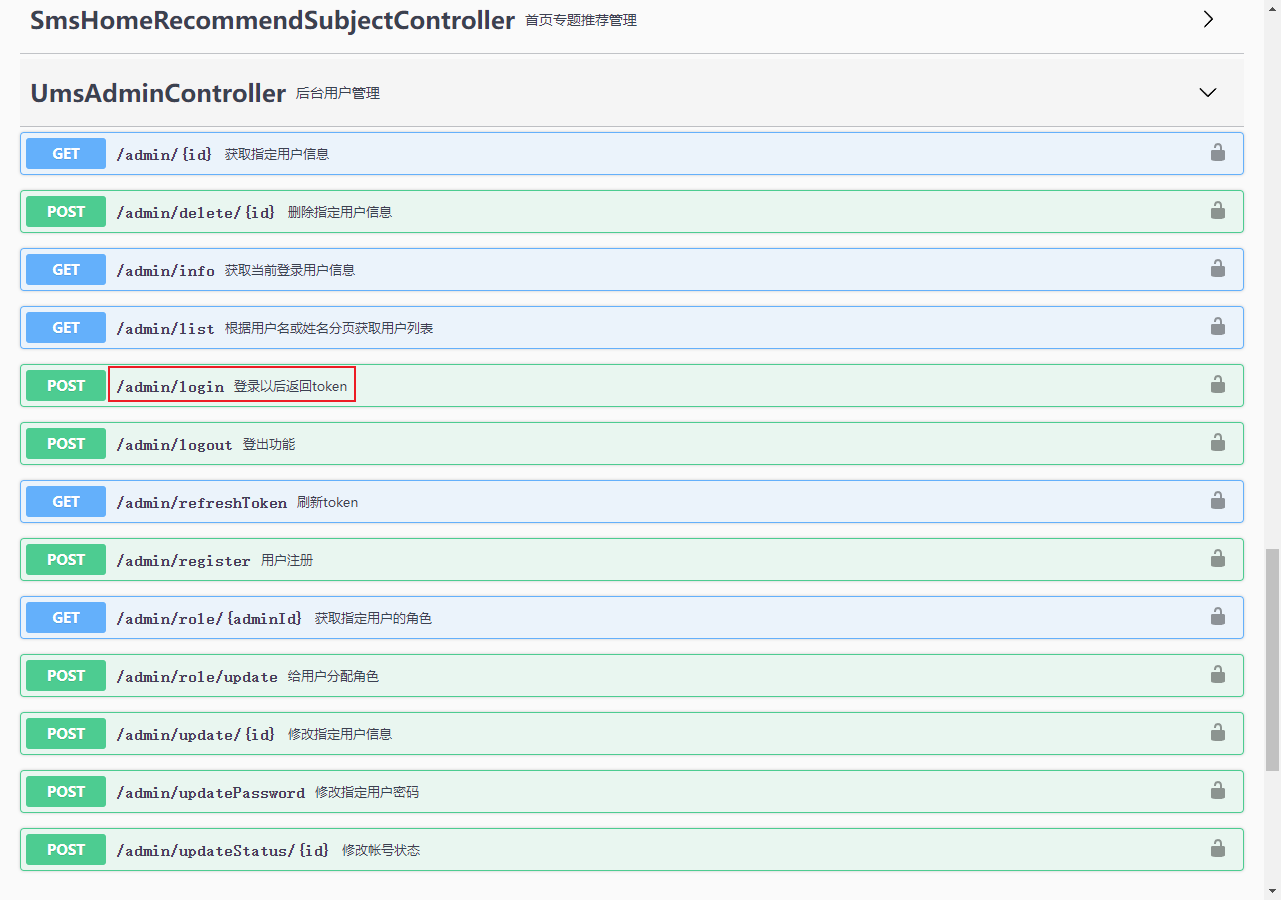
- 接口文档地址:http://localhost:8080/swagger-ui/

- 由于集成了认证和授权功能,我们在访问其他接口时都需要携带token,登录获取token接口为
/admin/login,默认账号密码为admin:macro123。

mall-search
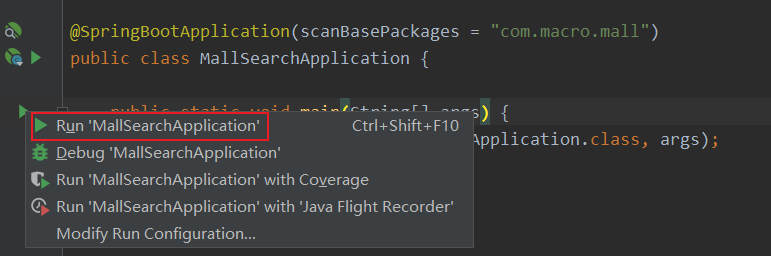
- 启动
mall-search模块,直接运行com.macro.mall.search.MallSearchApplication的main方法即可;

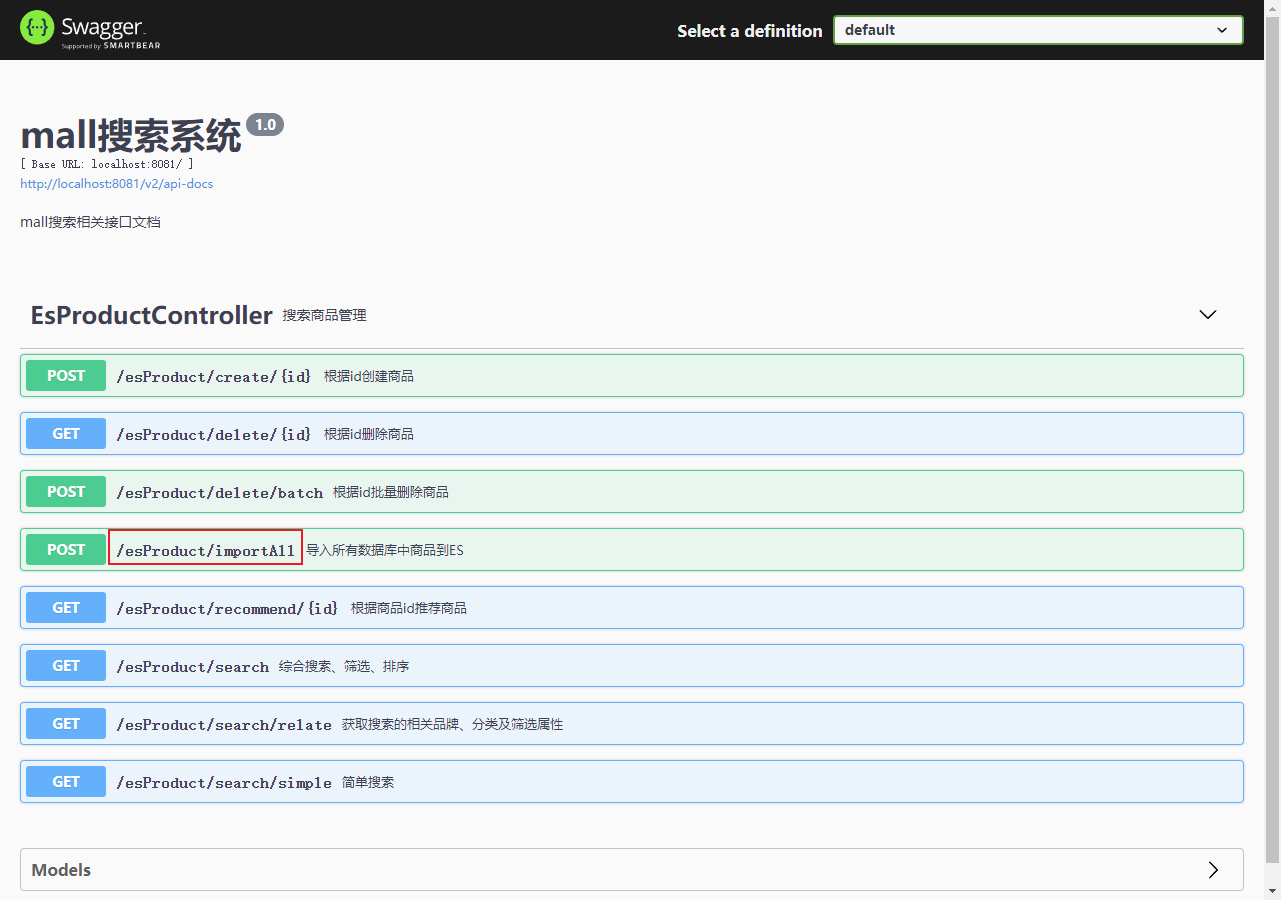
- 接口文档地址:http://localhost:8081/swagger-ui/

- 使用前需要先调用接口导入数据
/esProduct/importAll。
mall-portal
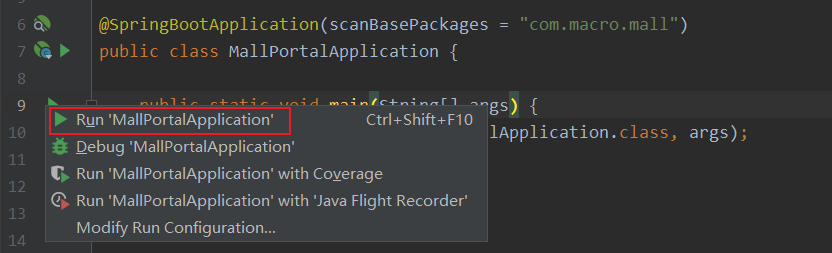
- 启动
mall-portal模块,直接运行com.macro.mall.portal.MallPortalApplication的main方法即可;

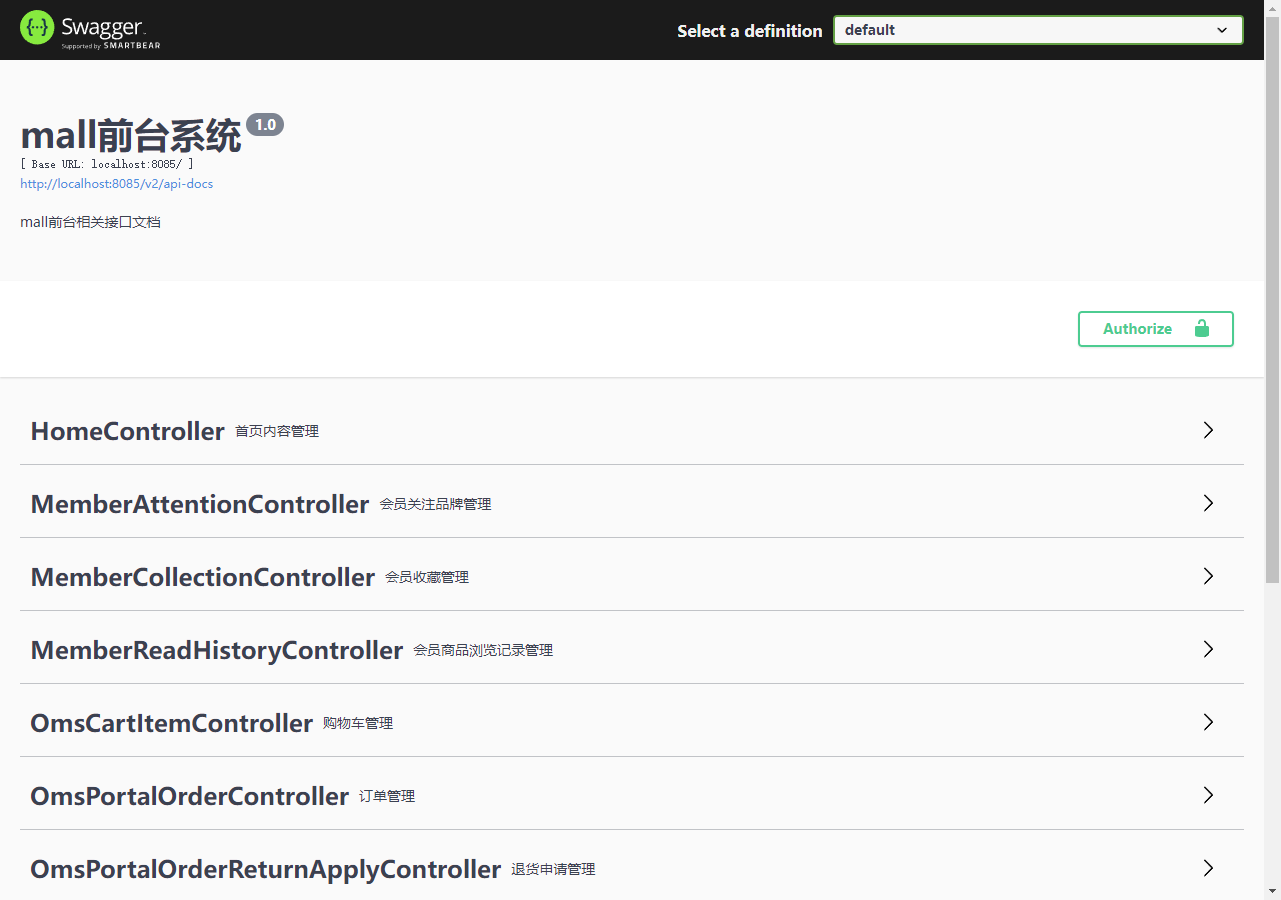
- 接口文档地址:http://localhost:8085/swagger-ui/

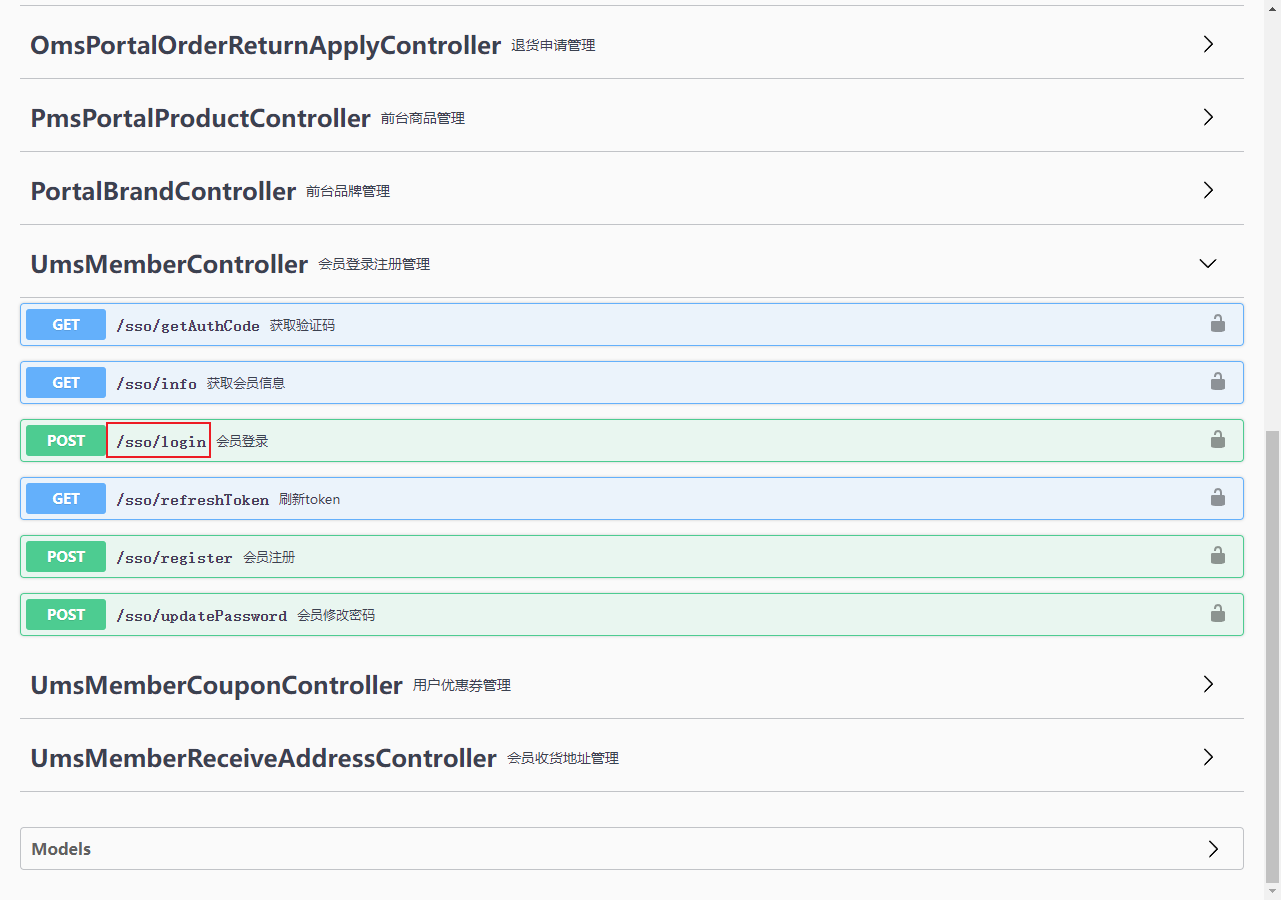
- 由于集成了登录认证功能,我们在访问其他接口时都需要携带token,登录获取token接口为
/sso/login,默认账号密码为test:123456。

项目源码地址
公众号
