学习不走弯路,通过《mall视频教程(最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
mall项目学习思路及课程介绍
mall项目学习思路及课程介绍
在学习mall项目之前,我们有必要对其学习思路和课程整体内容有所了解,这一节我们将对这些内容进行讲解。
相关视频教程
学习思路
在学习开源项目时,我们都会有一套自己的学习思路,这里以mall项目为例,来介绍下学习思路,此思路对学习其他项目依然适用。
把项目先跑起来
在学习mall项目之前,我们需要先把项目下载下来,然后按照部署教程进行本地搭建。
《mall学习教程》中包含了项目的Windows和Linux环境搭建教程。
学习项目的技术栈
每个项目都有自己的技术栈,如果你想吃透这个项目的话,项目中使用的技术栈是必须要学习的。只有学会了项目中使用的技术,在查看项目源码时才会对这些技术的应用比较熟悉。而且你学会项目中的使用的技术,你也可以很快地运用到其他项目中去。
《mall学习教程》中有专门部分带大家循序渐进地搭建一个mall项目在用的项目脚手架,让你熟练运用整套主流的Java技术栈。
阅读项目的源码
当我们学完项目的技术栈之后,就可以开始阅读项目源码了。《mall学习教程》将通过业务功能和实现相结合的方式,带大家学习mall项目的功能设计、数据库设计与接口实现。而且还会讲解下做项目的通用数据库及接口设计思路。
进行练习
光看不练是没法学会编程技术的,虽然《mall学习教程》对mall项目的技术栈和实现进行了大量讲解,如果你想熟练运用这些技术,或者是独立设计开发一个项目的话,还需要自己去练习。
你可以通过自己重新实现mall项目中的功能,或者自己写个其他类似的项目来熟练掌握项目中的技术。
学习资料
mall视频教程
全套视频学习教程,按顺序学习效果最佳。
mall学习教程
配合视频教程使用的文档教程,自己练习代码时可以参考。
该文档为最新教程文档,文档地址:https://www.yuque.com/macrozheng/mall-learning

mall-learning示例代码
循序渐进带你搭建一个mall项目在用的项目脚手架,包含了项目脚手架搭建代码,对于其中使用的技术还包含单独的示例代码。
项目地址:https://github.com/macrozheng/mall-learning

mall项目源码
mall项目后端代码,包括了后台管理系统和移动端商城API代码,采用主流Java技术栈实现,Github上标星
60K+。
项目地址:https://github.com/macrozheng/mall

mall-admin-web前端项目源码
mall项目后台管理系统前端代码,基于
Vue+Element实现,Github上标星10K+。
项目地址:https://github.com/macrozheng/mall-admin-web

mall-app-web移动端项目源码
mall项目移动端商城前端代码,基于
uni-app实现。
项目地址:https://github.com/macrozheng/mall-app-web

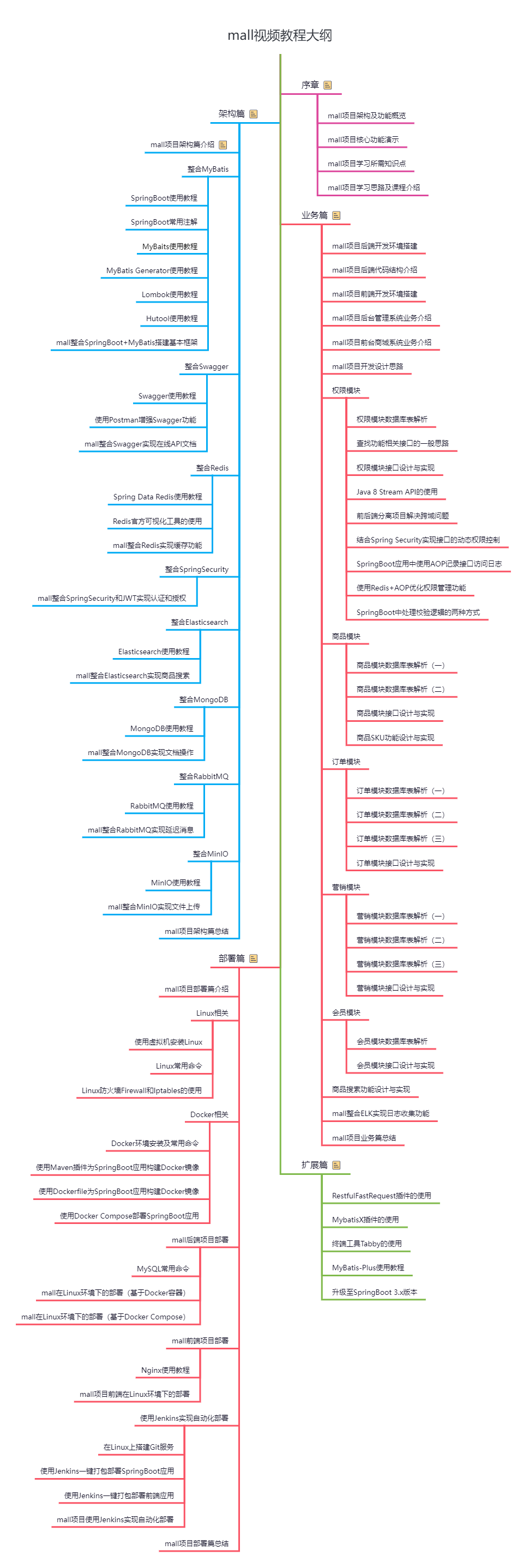
课程大纲
全套教程以项目为主线,遇到需要使用的技术直接学,剔除了不常用的知识点,只讲实用的,熟练掌握之后,将拥有独立开发设计一个项目的能力。 注:本套教程只涉及后端功能的讲解,关于前端部分只做演示之用。

学习收获
- mall项目采用现阶段主流技术实现,学习后可扩展自己的技术栈,提高你的技术能力。
- 本教程包含项目的功能设计、数据库设计、接口设计思路,可以提高你的项目设计能力。
- 本教程以项目为主线,项目需要用到什么技术时就学习什么技术,只讲真正实用的部分,学习高效快捷,可以提高你的编码能力。
- 本教程具有mall项目的全套容器化部署和自动化部署方案,可以直接运用到企业级项目中去,可以提高你的运维部署能力。
- 由于mall项目是个主体业务完整的项目,学完本教程你将收获一个完整的项目经验,熟练运用项目中的技术后,将具有独立开发一个后端项目的能力!
公众号
