学习不走弯路,通过《mall视频教程(最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
为什么人家的开源项目文档如此炫酷?原来用的是这款神器!
为什么人家的开源项目文档如此炫酷?原来用的是这款神器!
之前有很多朋友问我,我的开源项目文档网站是用什么搭建的。其实是用Docsify搭建的,具体可以参考如何写出优雅的开源项目文档 。Docsify用来搭建成体系的文档网站基本够用了,但有时候我们既有成体系的文章、又有碎片化的文章,如果把文章都挂上去,看起来未免有些凌乱,这时候我们可能需要搭建一个类似知识库的网站了。最近发现使用VuePress可以搭建一个功能强大的文档网站,推荐给大家!
VuePress简介
VuePress是Vue驱动的静态网站生成器。对比我们的Docsify动态生成网站,对SEO更加友好。
使用VuePress具有如下优点:
- 使用Markdown来写文章,程序员写起来顺手,配置网站非常简洁。
- 我们可以在Markdown中使用Vue组件,如果你熟悉Vue的话会非常方便。
- 打包网站时会为每个页面预渲染生成静态的HTML,性能好,也有利于SEO。
Vdoing主题
一般我们使用VuePress搭建网站的时候,都会选择一个主题。这里选择的是vuepress-theme-vdoing,一款简洁高效的知识管理&博客主题,用来搭建文档网站绰绰有余。
学了技术老忘怎么破?用Vdoing搭建一个知识库试试!它能帮助我们更好地管理知识,并能够快速地把遗忘的知识点找回来。
使用Vdoing主题具有如下优点:
- 知识管理:由于该主题具有目录、分类、标签等功能,可以方便地整合结构化或碎片化的内容。
- 简洁高效:以 Markdown 为中心的项目结构,内置自动化工具,以更少的配置完成更多的事。
- 沉浸式阅读:专为阅读设计的UI,配合多种颜色模式、可关闭的侧边栏和导航栏,带给你一种沉浸式阅读体验。
效果演示
我们先来看下成品效果,有三种不同模式可供选择,是不是够炫酷!

搭建
通过Vdoing搭建网站非常简单,就算你对Vue不熟悉也没关系。
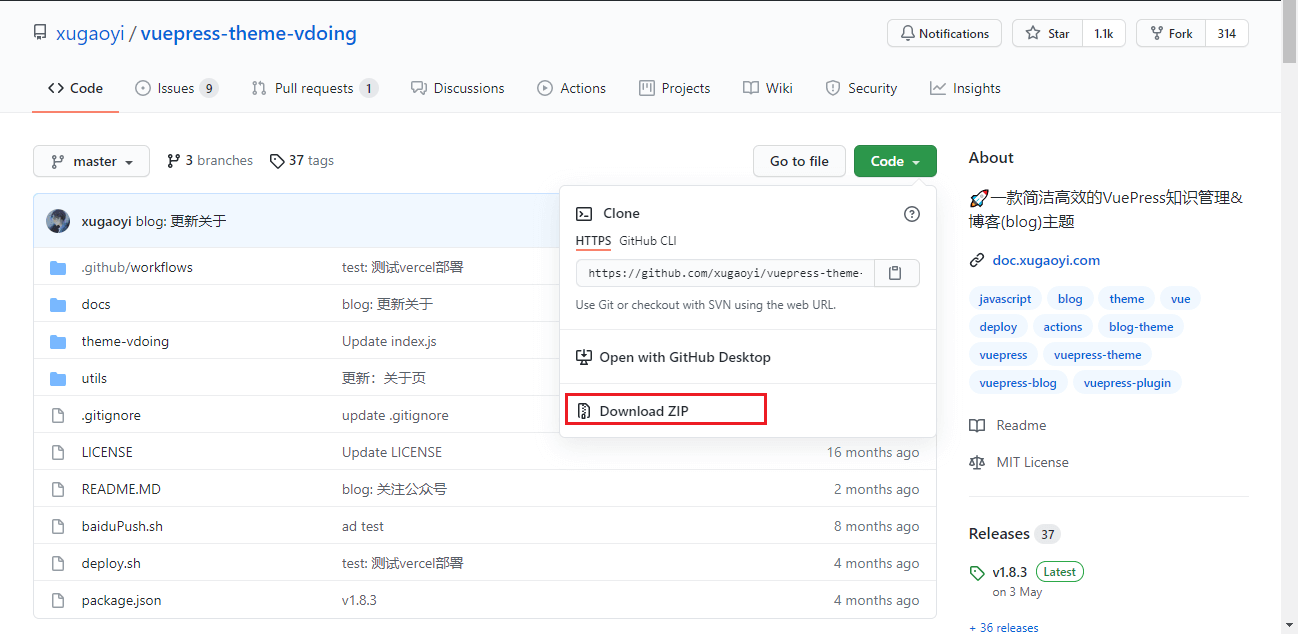
- 首先我们需要去Vdoing的官网下载项目,下载地址:https://github.com/xugaoyi/vuepress-theme-vdoing

- 下载完成后导入IDEA中,由于是Vue项目,导入成功后需要使用如下命令来安装依赖,之后以
dev模式运行;
# 安装
npm install
# 运行
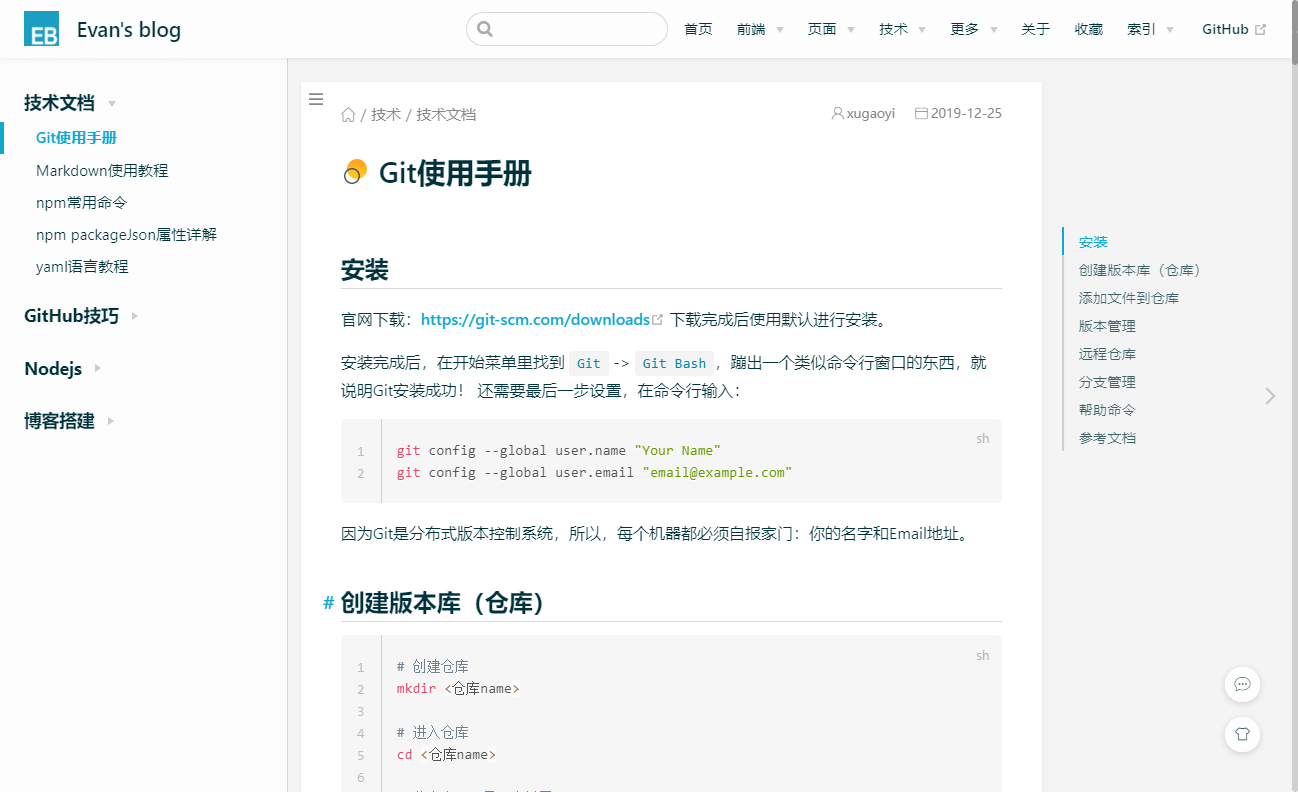
npm run dev- 运行成功后,随便找个文章进去体验下,界面还是挺不错的,访问地址:http://localhost:8080/

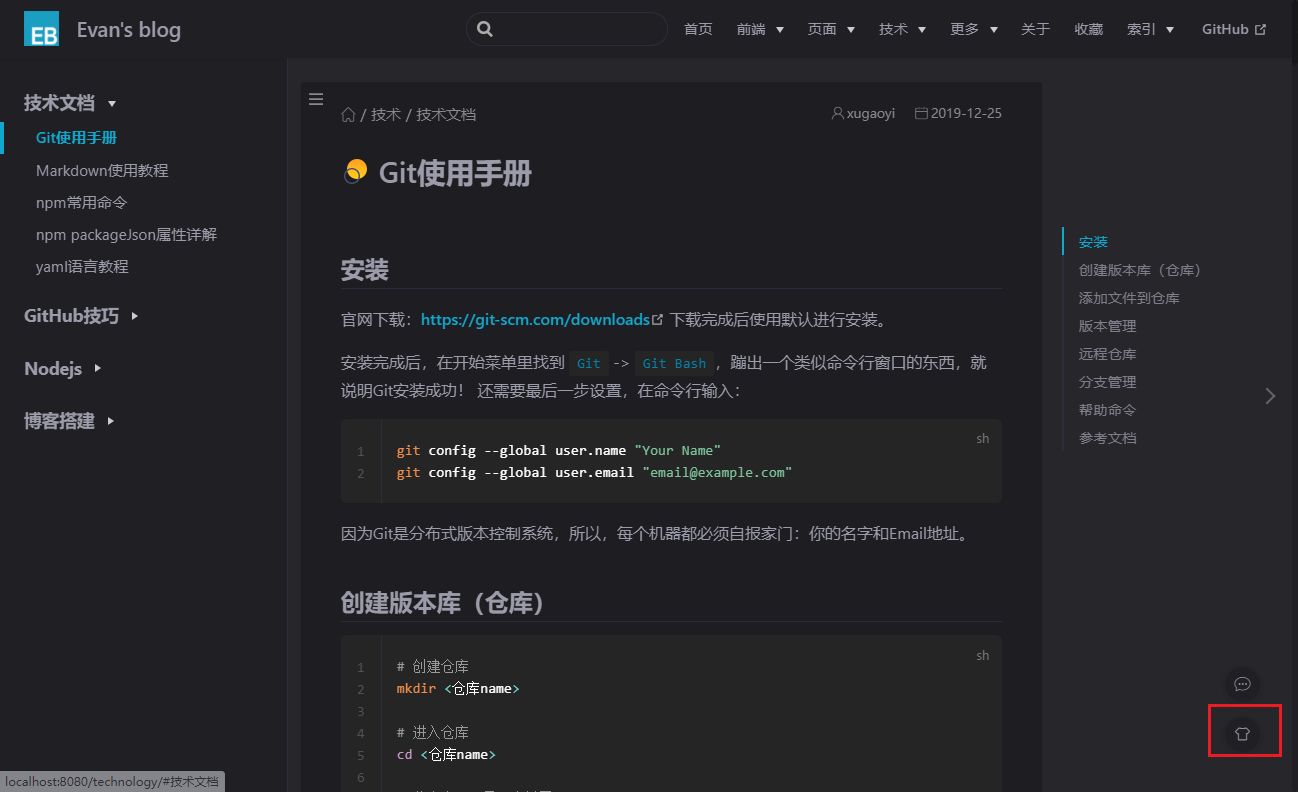
- 还支持主题切换,比如切换到
深色模式。

配置
由于Vdoing本身就是个完整的网站了,里面有很多我们不需要的文章和配置,所以我们得替换这些文章并自定义这些配置。
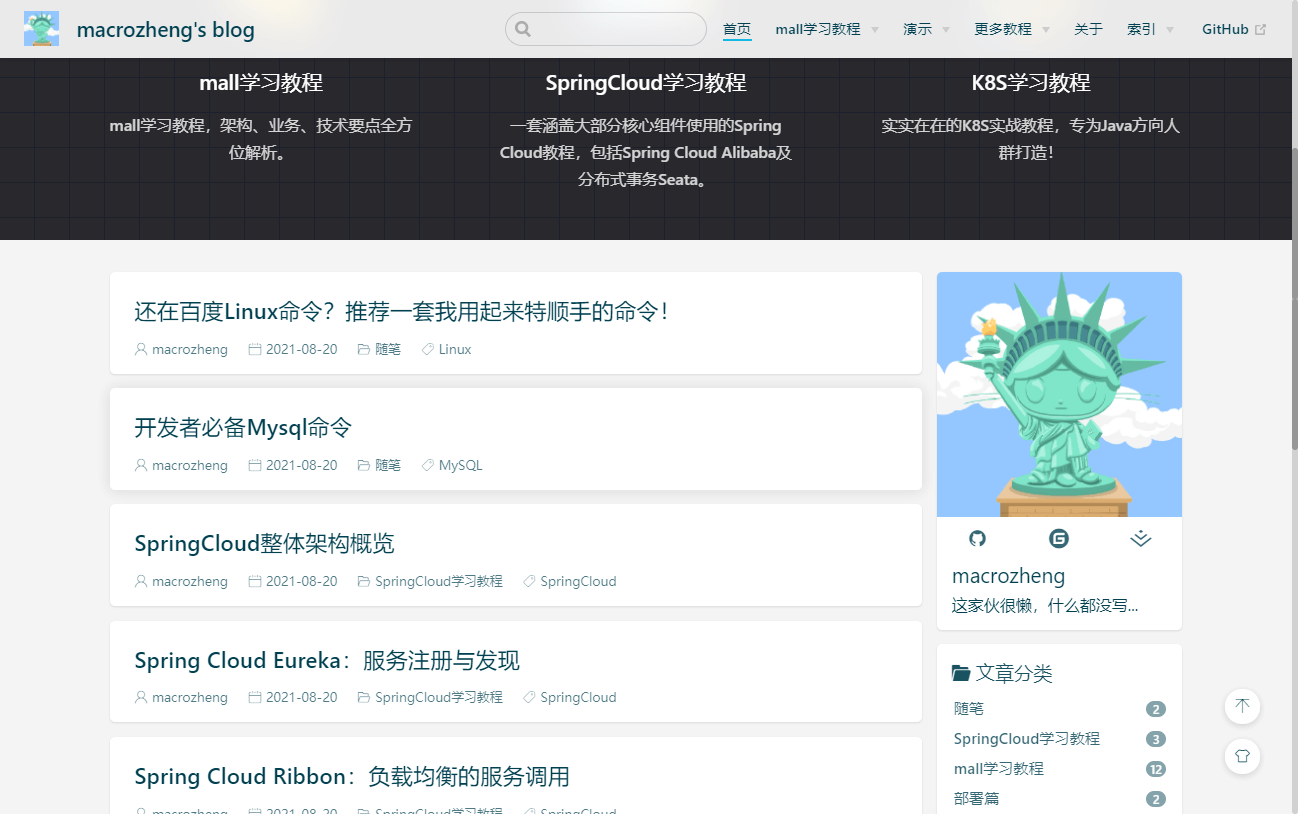
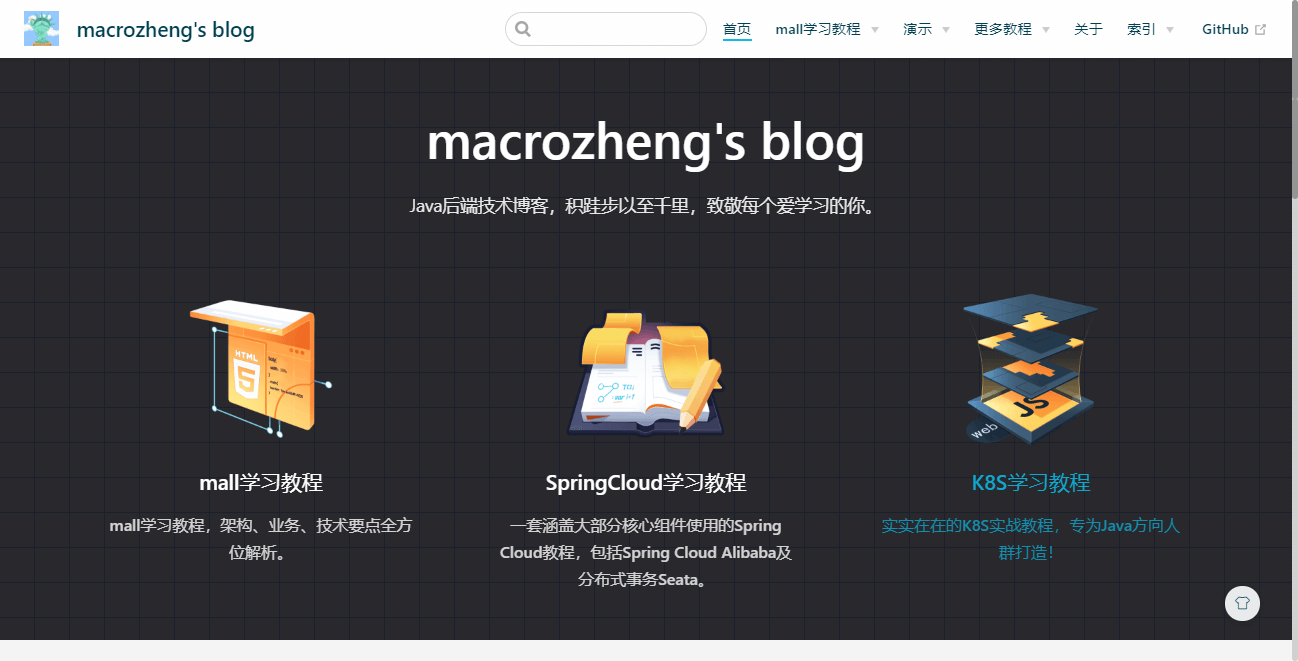
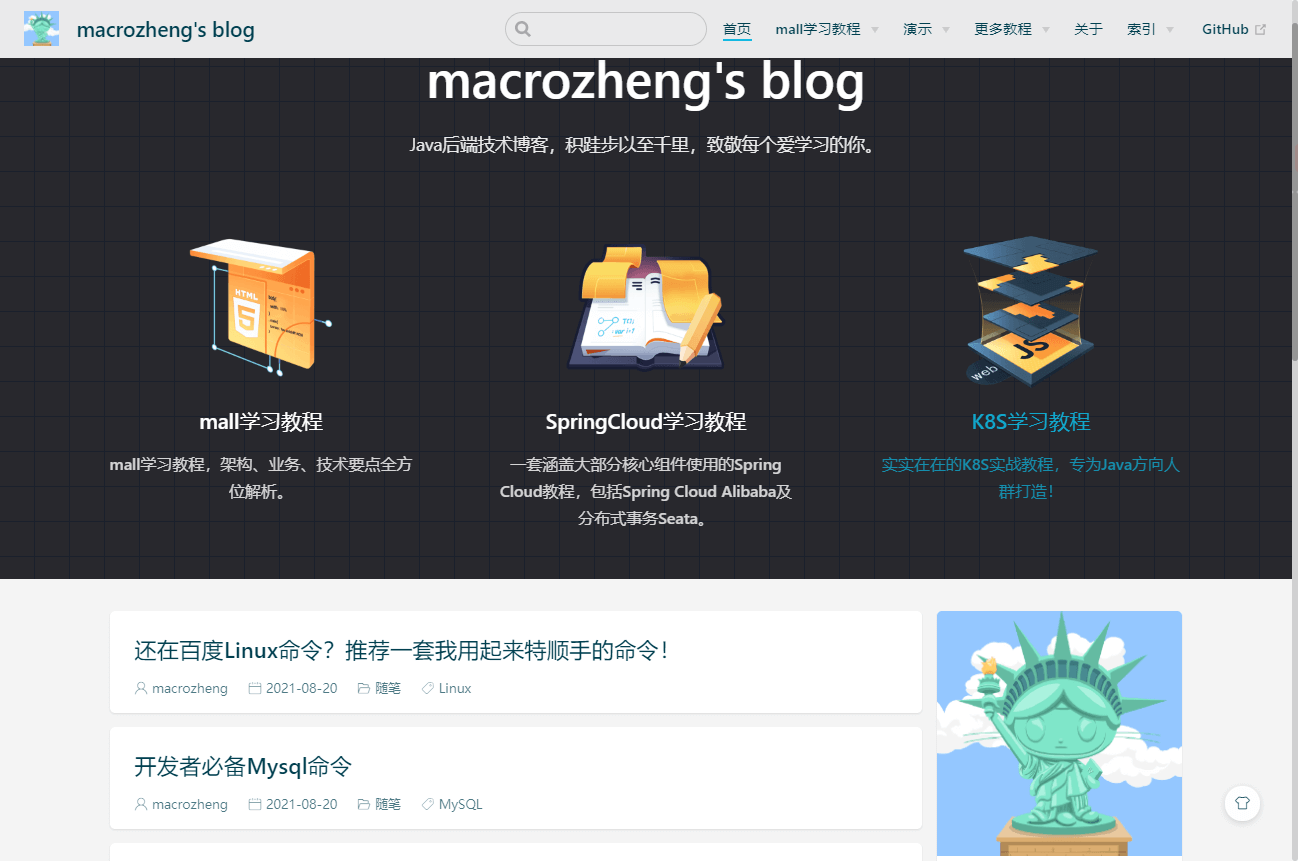
- 我们先来看下我自定义后的首页效果,这个主题还是非常简洁的,看起来挺舒服;

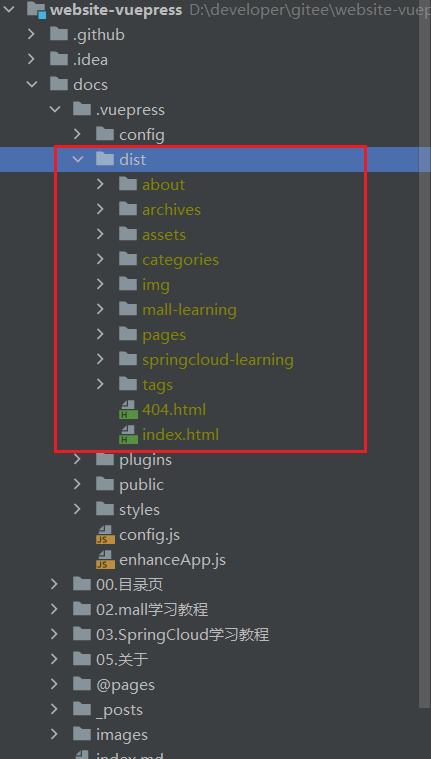
- 项目文件基本都在
docs目录下,我们来看下这些文件的作用;
docs
│ index.md -- 首页配置
├─.vuepress -- 用于存放全局的配置、组件、静态资源等
│ │ config.js -- 配置文件的入口文件
│ │ enhanceApp.js -- 客户端应用的增强
│ ├─config
│ │ head.js -- 注入到页面<head>中的配置
│ │ htmlModules.js -- 插入自定义html模块
│ │ nav.js -- 顶部导航栏配置
│ │ plugins.js -- 插件配置
│ │ themeConfig.js -- 主题配置
│ ├─public -- 静态资源目录
│ │ └─img -- 用于存放图片
│ ├─styles
│ │ palette.styl -- 主题演示配置
│ └─<结构化目录>
├─@pages --自动生成的文件夹
│ archivesPage.md -- 归档页
│ categoriesPage.md -- 分类页
│ tagsPage.md -- 标签页
├─images -- 可以用来存放自己的图片
└─_posts -- 专门存放碎片化博客文章的文件夹,不会自动生成目录- 大家都用过SpringBoot,有
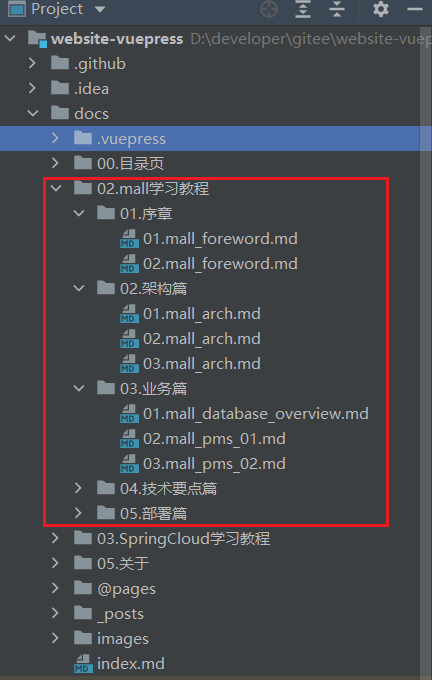
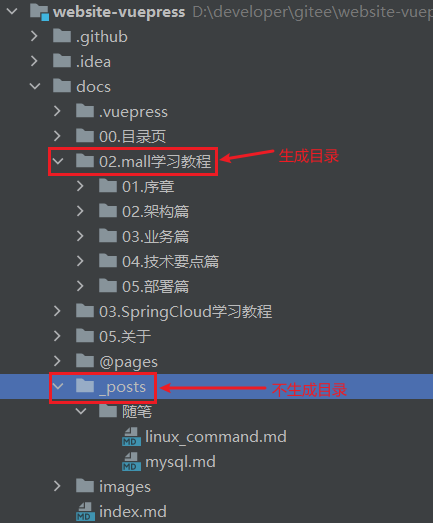
约定优于配置的说法,Vdoing也有这种说法,如果我们想要根据目录结构自动生成文章目录的话,需要给目录和文件添加序号,比如下面的目录;

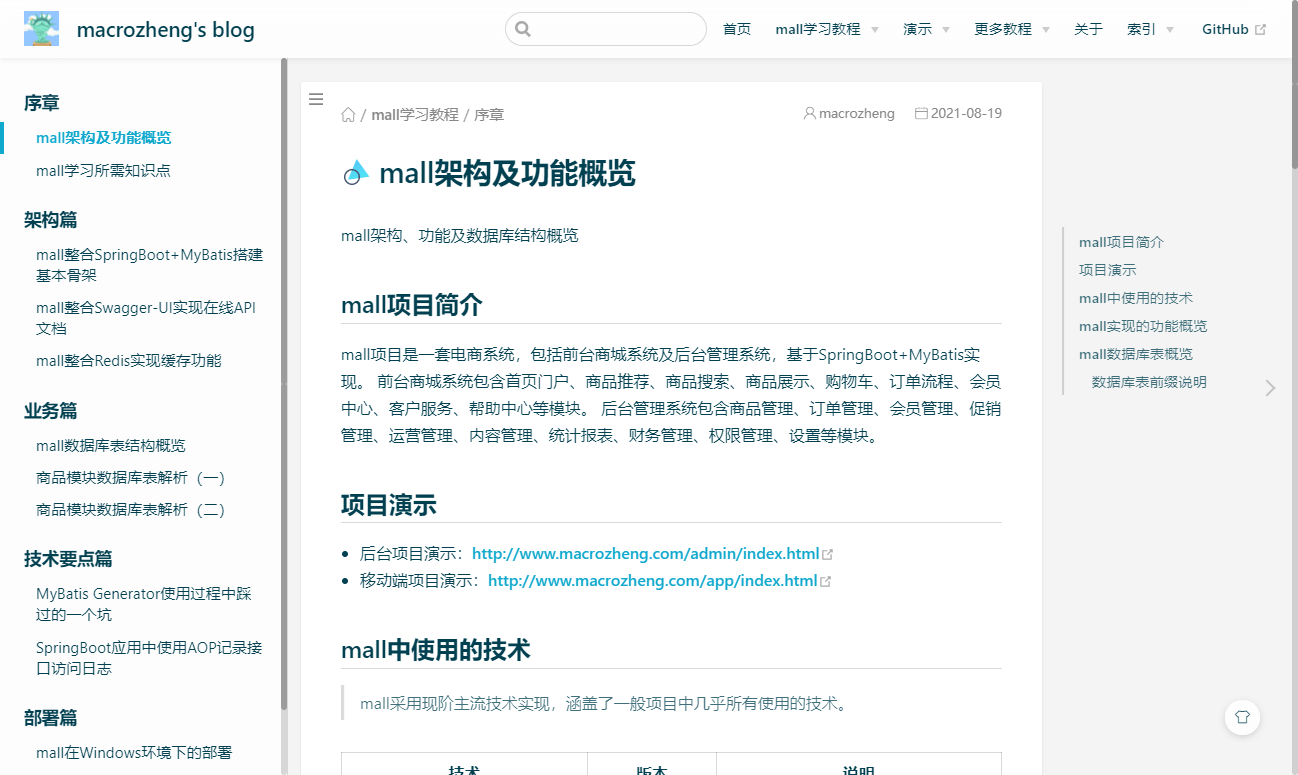
- 在此目录结构下,一级目录被称为专栏,二级目录为专栏内容,专栏之间是相互独立的,上面的目录结构将生成如下结构的侧边栏,同时也会生成右侧的大纲栏;

- 如果你还想给专栏添加个目录页的话,可以在
00.目录页文件夹中添加02.mall学习教程.md作为目录,目录页内容如下,permalink可以指定目录页的永久路径;
---
pageComponent:
name: Catalogue
data:
key: 02.mall学习教程
imgUrl: /img/ui.png
description: mall学习教程,架构、业务、技术要点全方位解析。
title: mall学习教程
date: 2020-03-11 21:50:54
permalink: /mall-learning
sidebar: false
article: false
comment: false
editLink: false
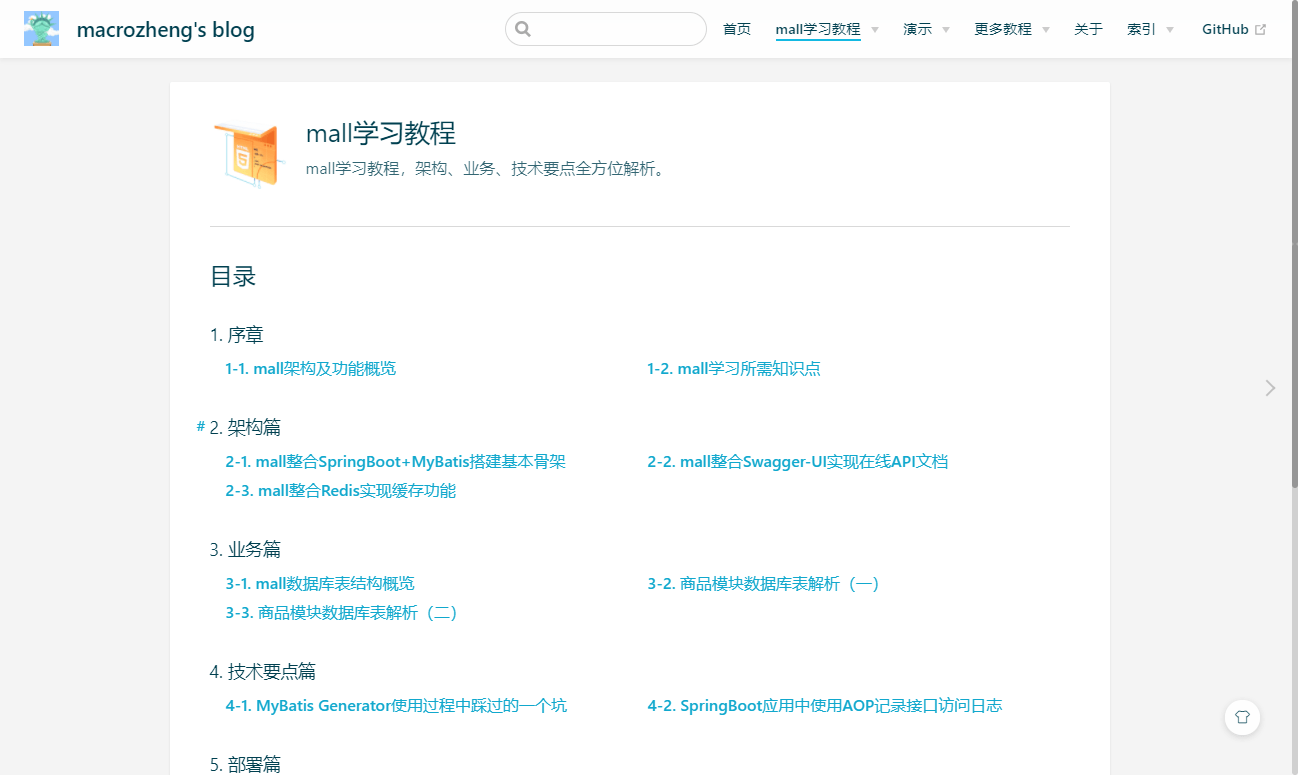
---- 接下来通过如下地址就可以访问目录页了:http://localhost:8080/mall-learning/

- 当然你也可以修改导航栏配置
nav.js,这样会访问起来会方便许多;
module.exports = [
{ text: '首页', link: '/' },
{
text: 'mall学习教程',
link: '/mall-learning/',
items: [
{ text: '序章', link: '/pages/72bed2/' },
{ text: '架构篇', link: '/pages/c68875/' },
{ text: '业务篇', link: '/pages/c981c1/' },
{ text: '技术要点篇', link: '/pages/fab7d9/' },
{ text: '部署篇', link: '/pages/db2d1e/' },
],
}
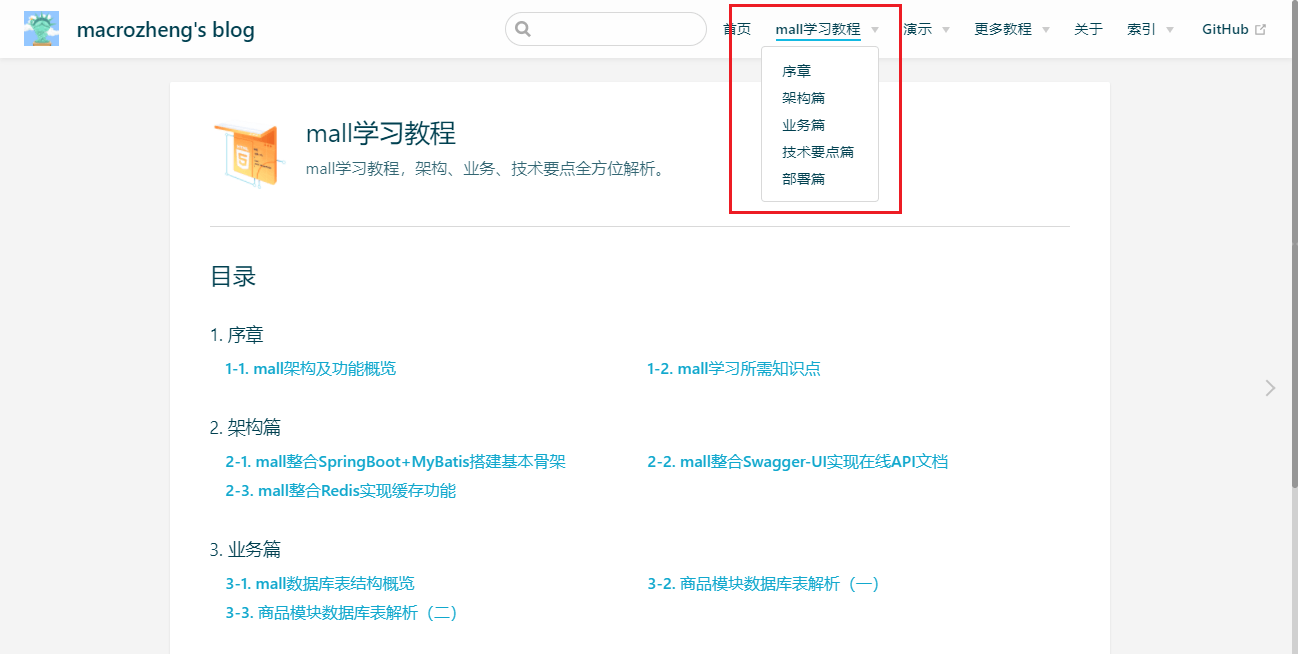
]- 添加成功后导航栏显示效果如下,点击导航栏即可跳转到该目录;

- 其实你还可以在首页
index.md中通过添加feature来实现快速访问,这里我们创建了三个feature;
---
home: true
# heroImage: /img/web.png
heroText: macrozheng's blog
tagline: Java后端技术博客,积跬步以至千里,致敬每个爱学习的你。
features: # 可选的
- title: mall学习教程
details: mall学习教程,架构、业务、技术要点全方位解析。
link: /mall-learning/
imgUrl: /img/ui.png
- title: SpringCloud学习教程
details: 一套涵盖大部分核心组件使用的Spring Cloud教程,包括Spring Cloud Alibaba及分布式事务Seata。
link: /springcloud-learning/
imgUrl: /img/other.png
- title: K8S学习教程
details: 实实在在的K8S实战教程,专为Java方向人群打造!
link: /springcloud-learning/ # 可选
imgUrl: /img/web.png # 可选
---- 首页显示效果如下;

- 每次我们创建文章的Markdown文件时,会自动生成
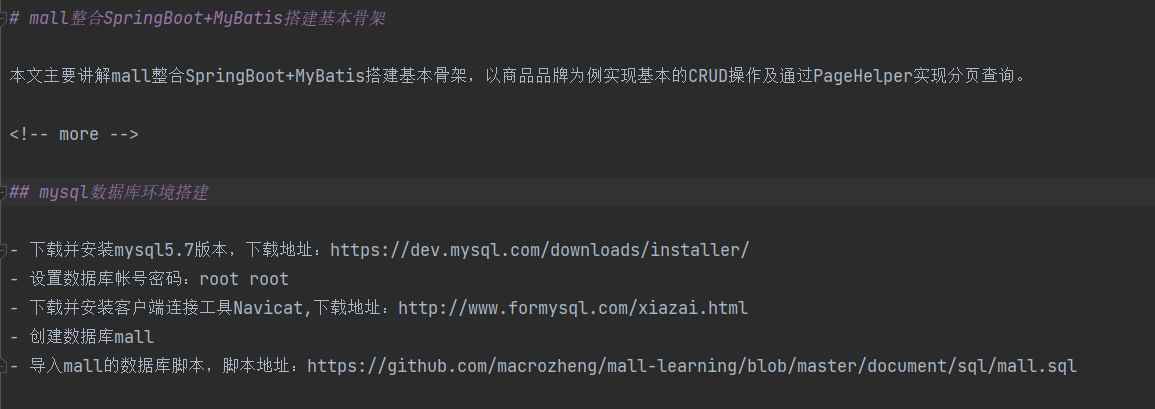
front matter,比如下面这个格式;
---
title: mall整合SpringBoot+MyBatis搭建基本骨架
date: 2021-08-19 16:30:11
permalink: /pages/c68875/
categories:
- mall学习教程
- 架构篇
tags:
- SpringBoot
- MyBatis
---下面分别介绍下这些属性的作用:
- title:文章标题,默认为文件名称;
- date:文章日期,默认为文件创建日期;
- permalink:文件访问永久链接,可以自行修改;
- categories:文章的分类,根据目录会自动生成;
- tags:文章标签,方便碎片化文章的查找。
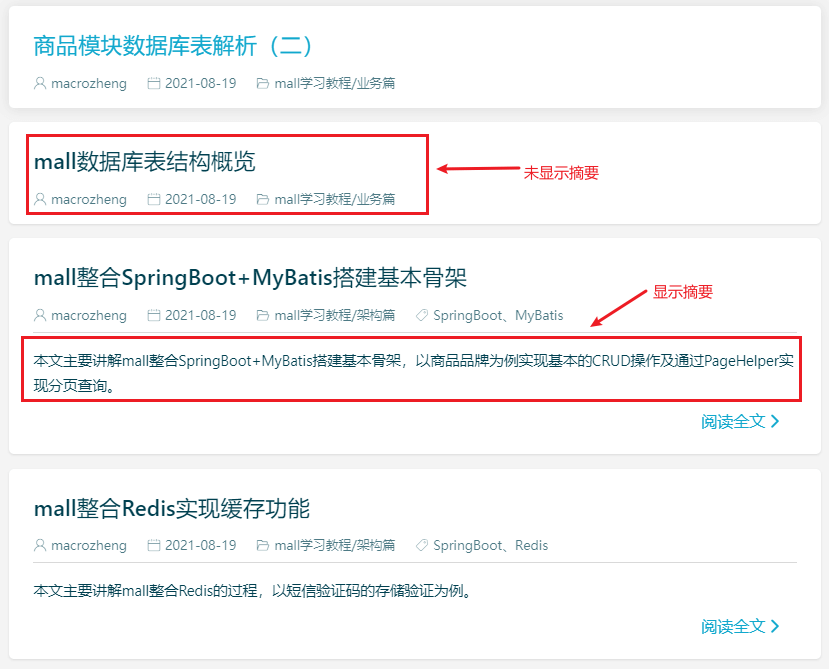
如果你仔细看下文章列表的话,可以发现有的文章会显示摘要,而有的不会显示,我们可以通过
<!-- more -->注释来控制摘要的显示,该注释之前内容均会作为摘要来显示;

- 文章列表是否显示摘要对比如下;

- 如果你想修改文章作者信息、侧边栏是否折叠、社交信息、页面底部版权信息等信息的话,可以修改主题配置文件
themeConfig.js;
// 主题配置
module.exports = {
nav,
sidebarDepth: 2, // 侧边栏显示深度,默认1,最大2(显示到h3标题)
logo: '/img/avatar.png', // 导航栏logo
repo: 'macrozheng', // 导航栏右侧生成Github链接
searchMaxSuggestions: 10, // 搜索结果显示最大数
lastUpdated: '上次更新', // 开启更新时间,并配置前缀文字 string | boolean (取值为git提交时间)
docsDir: 'docs', // 编辑的文件夹
editLinks: false, // 启用编辑
editLinkText: '编辑',
sidebar: { mode: 'structuring', collapsable: false}, // 侧边栏 'structuring' | { mode: 'structuring', collapsable: Boolean} | 'auto' | 自定义 温馨提示:目录页数据依赖于结构化的侧边栏数据,如果你不设置为'structuring',将无法使用目录页
author: {
// 文章默认的作者信息,可在md文件中单独配置此信息 String | {name: String, link: String}
name: 'macrozheng', // 必需
link: 'https://github.com/macrozheng', // 可选的
},
blogger: {
// 博主信息,显示在首页侧边栏
avatar: '/img/avatar.png',
name: 'macrozheng',
slogan: '这家伙很懒,什么都没写...',
},
social: {
// 社交图标,显示于博主信息栏和页脚栏
// iconfontCssFile: '//at.alicdn.com/t/font_1678482_u4nrnp8xp6g.css', // 可选,阿里图标库在线css文件地址,对于主题没有的图标可自由添加
icons: [
{
iconClass: 'icon-github',
title: 'GitHub',
link: 'https://github.com/macrozheng',
},
{
iconClass: 'icon-gitee',
title: 'Gitee',
link: 'https://gitee.com/macrozheng',
},
{
iconClass: 'icon-juejin',
title: '掘金',
link: 'https://juejin.cn/user/958429871749192',
}
],
},
footer: {
// 页脚信息
createYear: 2019, // 博客创建年份
copyrightInfo:
'marcozheng | <a href="https://github.com/xugaoyi/vuepress-theme-vdoing/blob/master/LICENSE" target="_blank">MIT License</a>', // 博客版权信息,支持a标签
},
htmlModules // 插入hmtl(广告)模块
}- 有时候我们想在每篇文章头部和底部加点推广信息,比如推荐下自己的公众号什么的,可以修改
htmlModules.js文件的pageT和pageB属性;
module.exports = {
pageTshowMode:'article',
pageBshowMode:'article',
pageT: `<p>学习不走弯路,<a href="#%E5%85%AC%E4%BC%97%E5%8F%B7">关注公众号</a> 回复「学习路线」,获取mall项目专属学习路线!</p>`,
pageB: `<h2 id="公众号"><a href="#公众号" class="header-anchor">#</a> 公众号</h2><p><img src="http://macro-oss.oss-cn-shenzhen.aliyuncs.com/mall/banner/qrcode_for_macrozheng_258.jpg" alt="公众号图片" style="cursor: zoom-in;"></p>`,
}- 接下来你就会发现,每篇文章头部和底部都被添加了指定内容,比每篇文章重复写省时多了!

- Vdoing添加了很多插件,有些你用不上,可以通过修改
plugins.js来禁用,比如禁用下百度统计插件,第二个参数改为false就行了;
// 插件配置
module.exports = [
[
'vuepress-plugin-baidu-tongji', // 百度统计
false, //禁用
{
hm: 'xxx',
},
],
]- Vdoing浅色主题默认代码块主题也是浅色主题,我们可以通过修改
palette.styl文件来改成深色主题;
// 浅色模式
.theme-mode-light
// 代码块浅色主题
//--codeBg: #f6f6f6
//--codeColor: #525252
//codeThemeLight()
// 代码块深色主题
--codeBg: #252526
--codeColor: #fff
codeThemeDark()- 我们放在
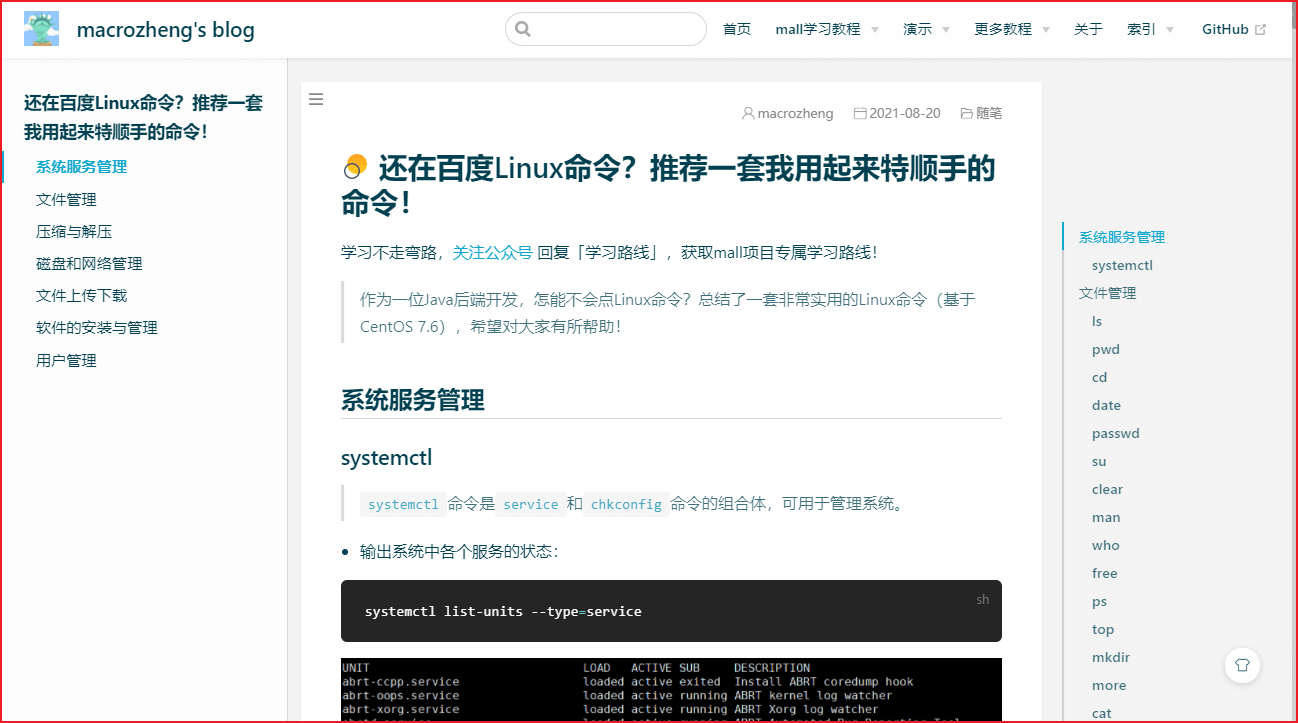
docs一级目录下的带序号的专栏默认会生成目录,如果我们有些碎片化的文章不想生成结构化目录的话,可以放在_posts目录下;

- Linux命令这篇文章就没有生成结构化目录,只是使用文章中的二级标题生成了个目录。

部署
VuePress生成网站也非常简单,一个命令完成打包,然后放置到Nginx的html目录下即可。
- 在命令行使用
npm run build命令可以将项目打包成静态文件,输出文件目录为docs/.vuepress/dist;

- 接下来把
dist目录下的所有文件复制到Nginx的html目录下即可完成部署,部署后显示内容如下。

总结
使用VuePress+Vdoing来搭建文档网站不仅炫酷而且功能强大!对比Docsify的动态生成文档,VuePress生成静态页面性能更好,同时对SEO也更友好。 如果你只想搭建简单的单项目文档的话,Docsify基本上也够用了。如果你想搭建多项目文档,或者博客网站的话,还是推荐你使用VuePress的。
参考资料
- vuepress-theme-vdoing主题官网:https://doc.xugaoyi.com/
- VuePress官网:https://vuepress.vuejs.org/zh/
项目地址
https://github.com/xugaoyi/vuepress-theme-vdoing
公众号
