学习不走弯路,通过《mall视频教程(最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
简直神器!一键生成靓丽的博客网站,真香!
简直神器!一键生成靓丽的博客网站,真香!
作为程序员,如果你喜欢输出技术文章的话,一定有过搭建个人博客网站的想法。对比了好多博客框架之后,我发现Hexo+
hexo-theme-matery主题搭建的博客网站,不仅界面漂亮,而且功能强大。今天带大家使用Hexo搭建一个靓丽的博客网站,希望对大家有所帮助!
Hexo简介
Hexo是一个快速、简洁且高效的博客框架。我们可以使用Markdown写文章,然后通过Hexo生成静态网站,Hexo的主题非常丰富,很多你见过的博客都是用它生成的。
hexo-theme-matery主题
使用Hexo时,我们一般会搭配第三方主题来使用,这里推荐一款基于Material Design设计的主题hexo-theme-matery,界面简单漂亮,文章内容美观易读。响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现。内置丰富插件,功能强大。
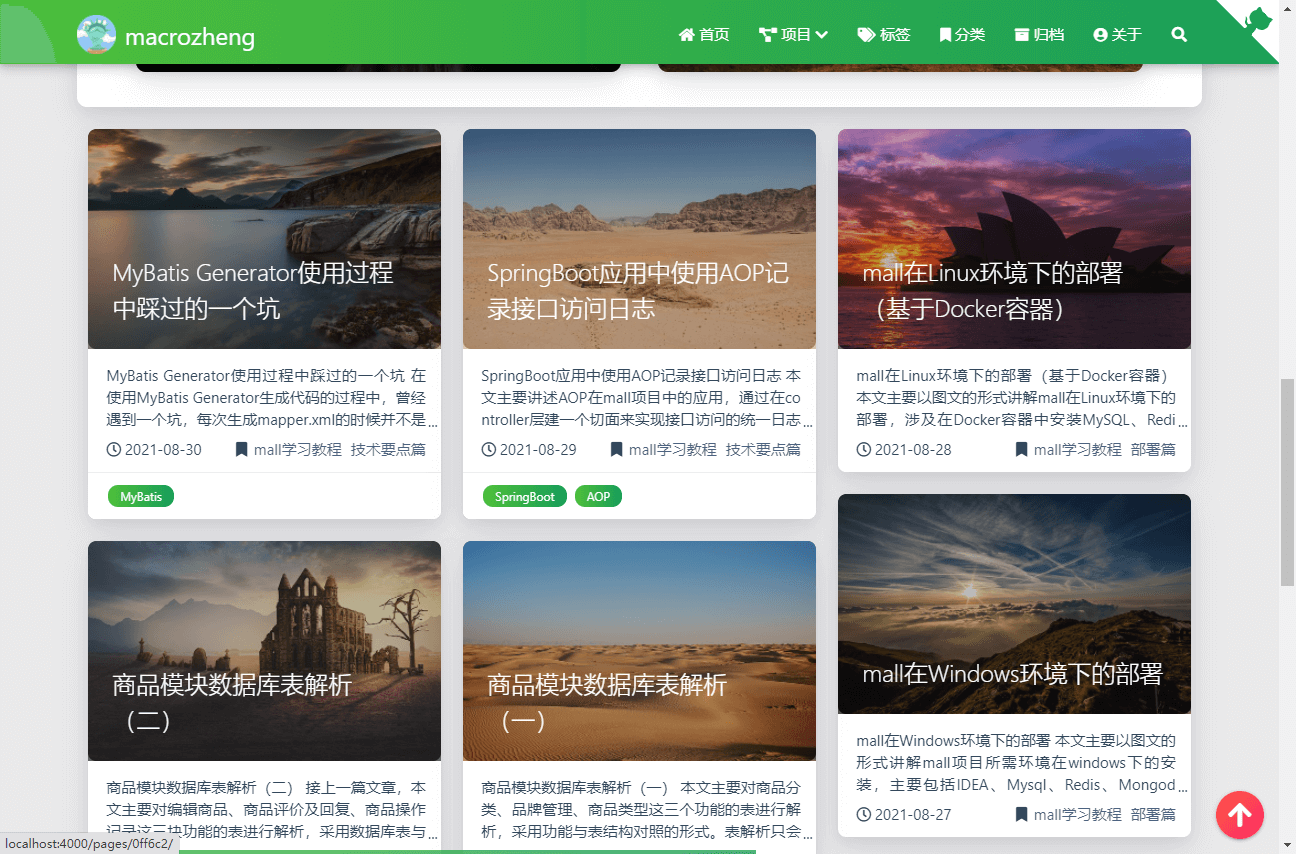
效果演示
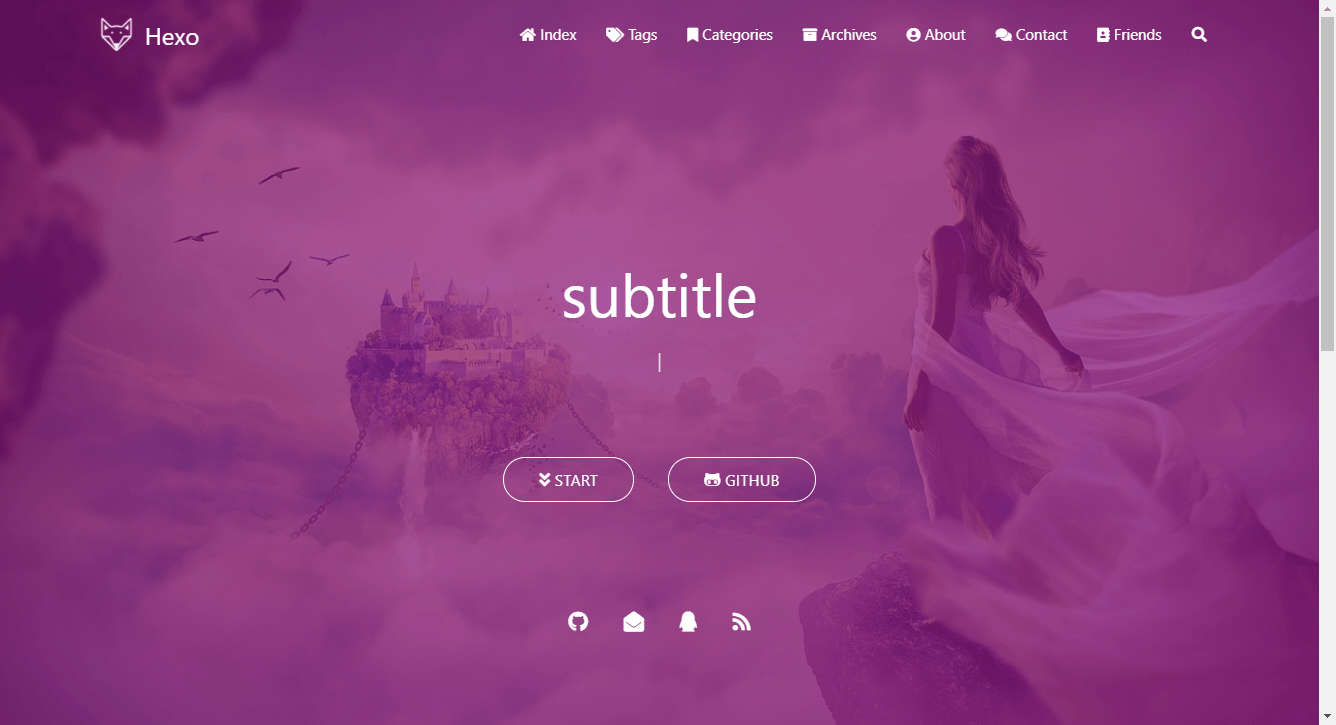
我们先来看下成品效果,Hexo配上这个主题,界面还是挺漂亮的,想搭博客的朋友可以试下 !

搭建
我们将先使用Hexo搭建一个基本的博客网站,然后切换到
hexo-theme-matery主题。
- 首先使用如下命令安装
hexo-cli,看名字就知道是Hexo的CLI工具;
npm install -g hexo-cli- 安装成功后初始化一个博客目录,并进入该目录,然后安装依赖;
# 初始化博客目录
hexo init website-hexo
# 进入博客目录
cd website-hexo
# 安装博客相关依赖
npm install- 这样一个基本的博客网站就搭建完毕了,是不是秒建博客网站,然后使用如下命令启动博客网站;
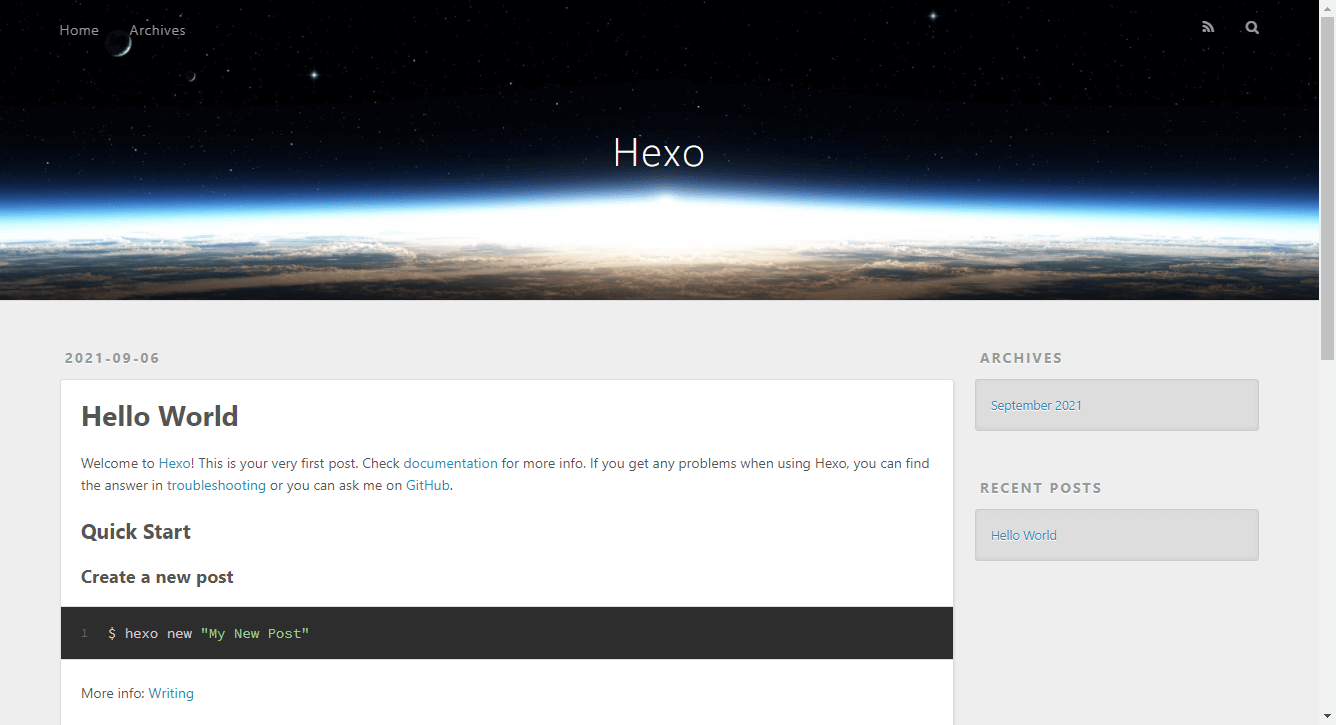
hexo server- 启动成功后我们可以访问下主页,用过Hexo的朋友应该知道,Hexo要搭配主题来使用,否则真的很丑,访问地址:http://localhost:4000/

配置
搭建博客网站,有些配置需要自定义,接下来我们来讲下Hexo的整体配置和
hexo-theme-matery的主题配置。
Hexo整体配置
支持Hexo的主题有很多,这里选择了我认为比较漂亮的一个
hexo-theme-matery。
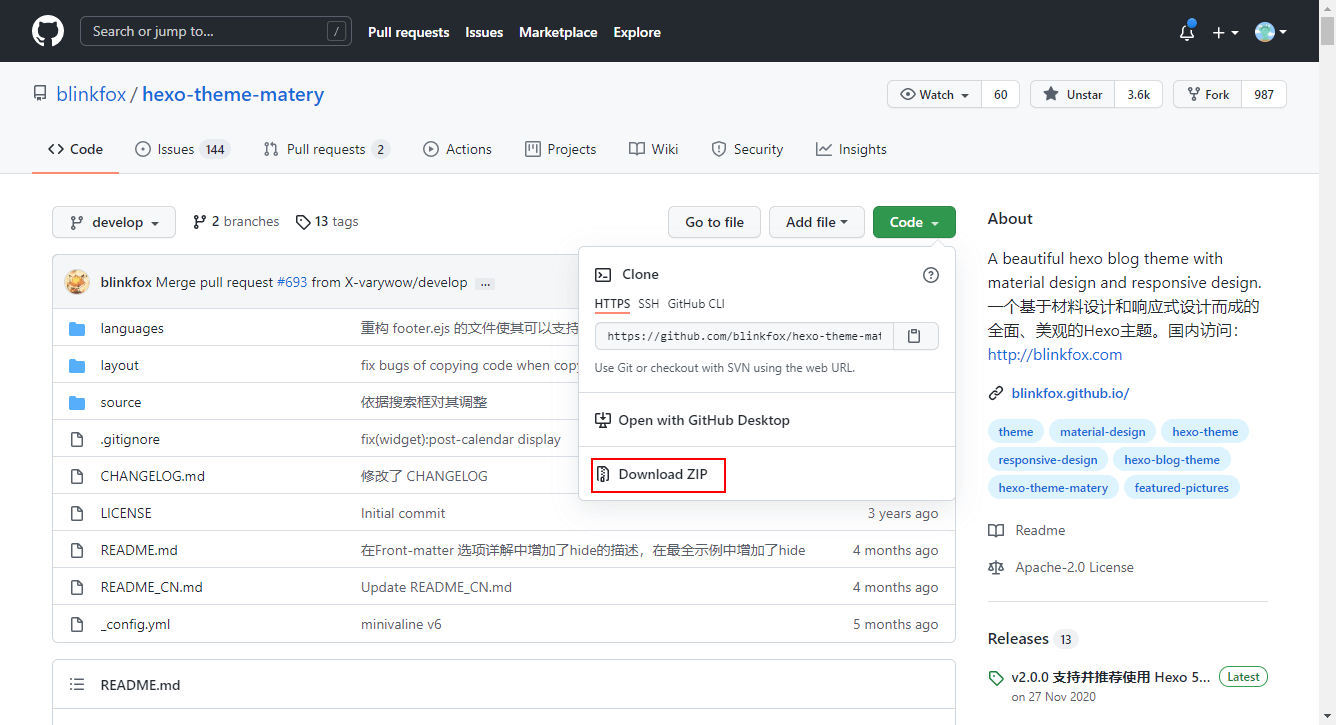
- 首先下载主题,并解压到项目的
themes目录下,下载地址:https://github.com/blinkfox/hexo-theme-matery

- 修改项目根目录下的配置文件
_config.yml,该文件为Hexo的整体配置,将theme属性改为hexo-theme-matery;
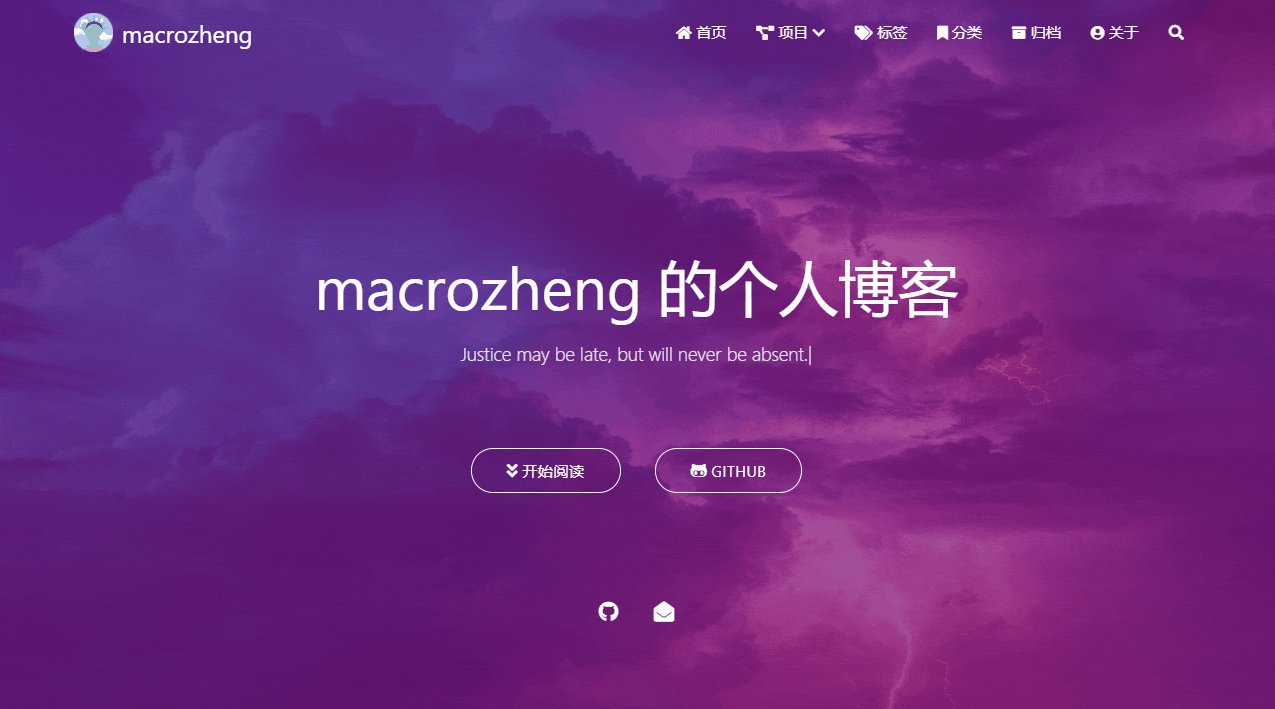
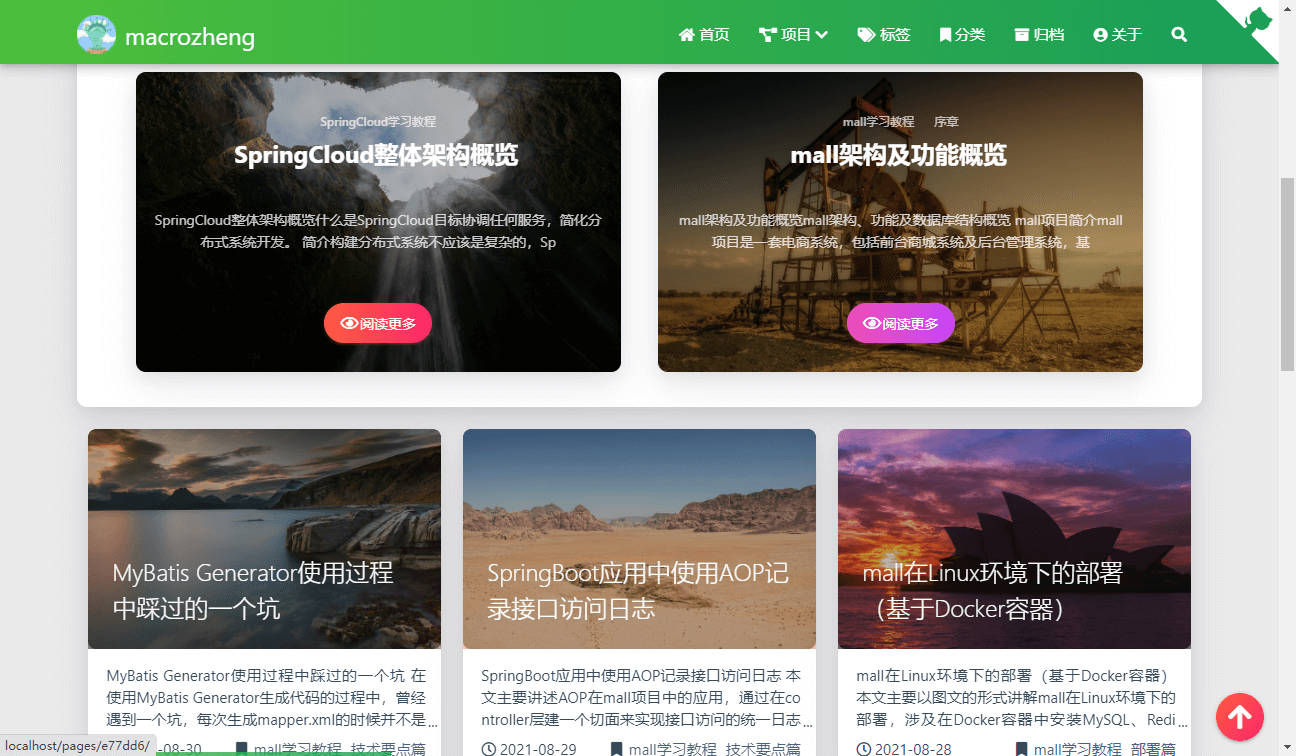
theme: hexo-theme-matery- 修改成功后,我们重新启动项目,再看下首页,果然页面漂亮了很多,访问地址:http://localhost:4000/

- 当然
_config.yml文件不仅可以改主题,还有很多网站配置也是可以更改的,比如网站配置、网址配置、首页配置等。
# 网站配置
title: macrozheng # 网站标题
subtitle: 'macrozheng 的个人博客' # 网站副标题
description: 'Justice may be late, but will never be absent.' # 网站描述
keywords:
author: macrozheng # 网站作者
language: zh-CN # 网站使用的语言,可以设置为中文
timezone: ''
# 网址配置
url: http://localhost:4000 # 网址,会影响文章页的原文链接地址
permalink: :year/:month/:day/:title/ # 文章的永久链接格式
# 首页配置
index_generator:
path: ''
per_page: 12 # 分页设置,该主题设置6、12、18比较好
order_by: -date # 按时间倒序排列
# 分页配置
per_page: 12
pagination_dir: page添加固定页面
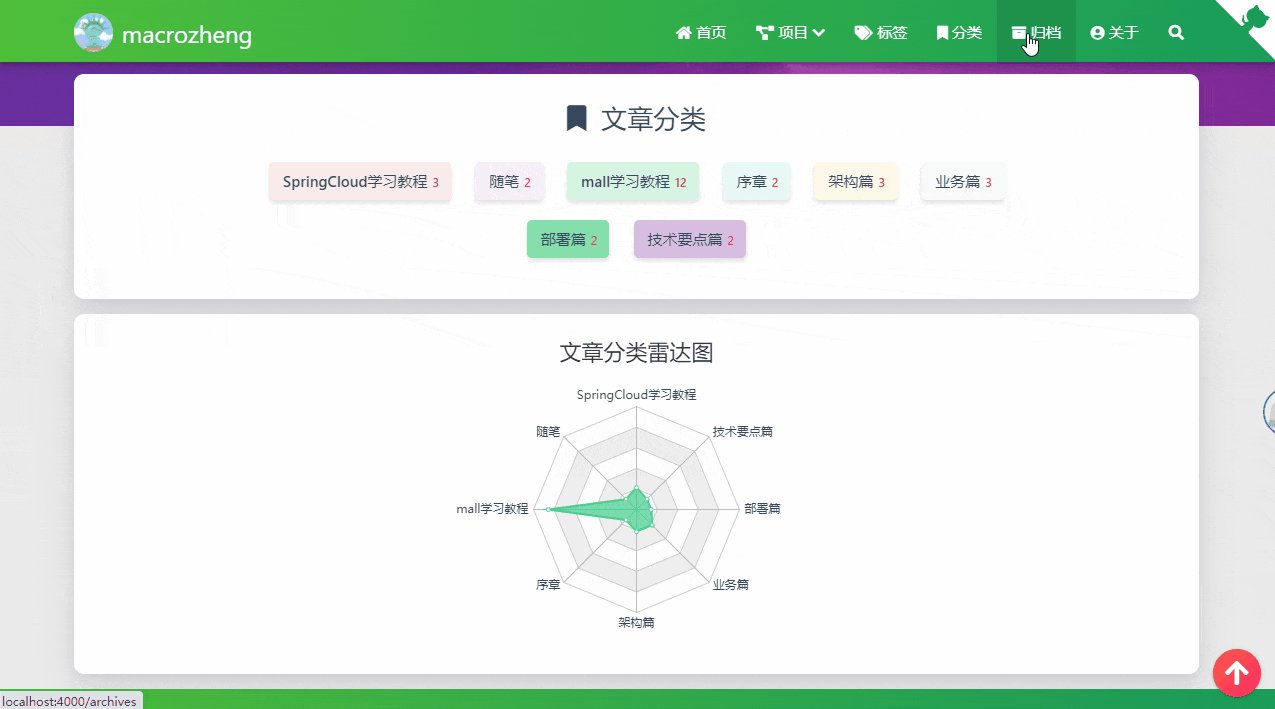
- 在首页顶部有一些导航按钮,如标签、分类、归档等,如果我们没创建对应页面的话,会无法访问;

- 使用
hexo new page "categories"命令新建分类页,分类页至少包含如下内容;
---
title: categories
date: 2021-09-06 10:19:56
type: "categories"
layout: "categories"
---- 使用
hexo new page "tags"命令新建标签页,标签页至少包含如下内容;
---
title: tags
date: 2021-09-06 10:25:04
type: "tags"
layout: "tags"
---- 使用
hexo new page "about"命令新建关于页,关于页至少包含如下内容;
---
title: about
date: 2021-09-06 10:28:56
type: "about"
layout: "about"
---- 使用
hexo new page 404命令新建404页,404至少包含如下内容;
---
title: 404
date: 2021-09-06 10:32:48
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
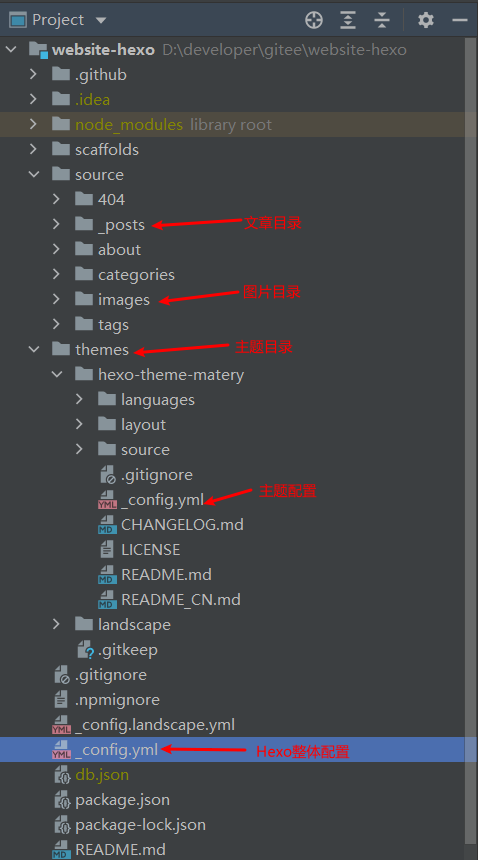
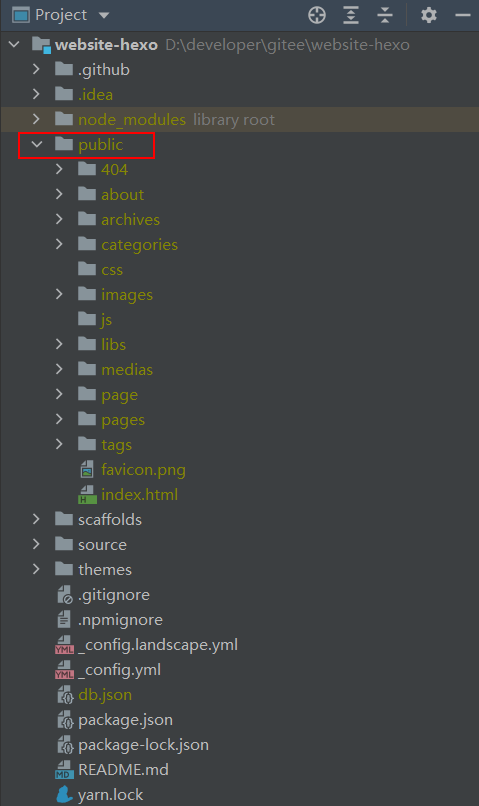
---- 页面都创建成功后,项目目录结构如下,这里贴下目录,方便大家理解。

主题配置
我们不仅需要修改Hexo的配置,还需要修改
hexo-theme-matery主题的配置,比如顶部的菜单导航,还有关于页面,这些都是在主题中配置的。注意:主题配置需要修改/themes/hexo-theme-matery/_config.yml文件。
- 我们可以对导航菜单进行配置,比如我添加了
项目这个导航菜单;
# 配置菜单导航的名称、路径和图标icon.
menu:
Index:
url: /
icon: fas fa-home
项目:
icon: fas fa-project-diagram"
children:
- name: mall
url: https://github.com/macrozheng/mall
- name: mall-admin-web
url: https://github.com/macrozheng/mall-admin-web
- name: mall-tiny
url: https://github.com/macrozheng/mall-tiny
Tags:
url: /tags
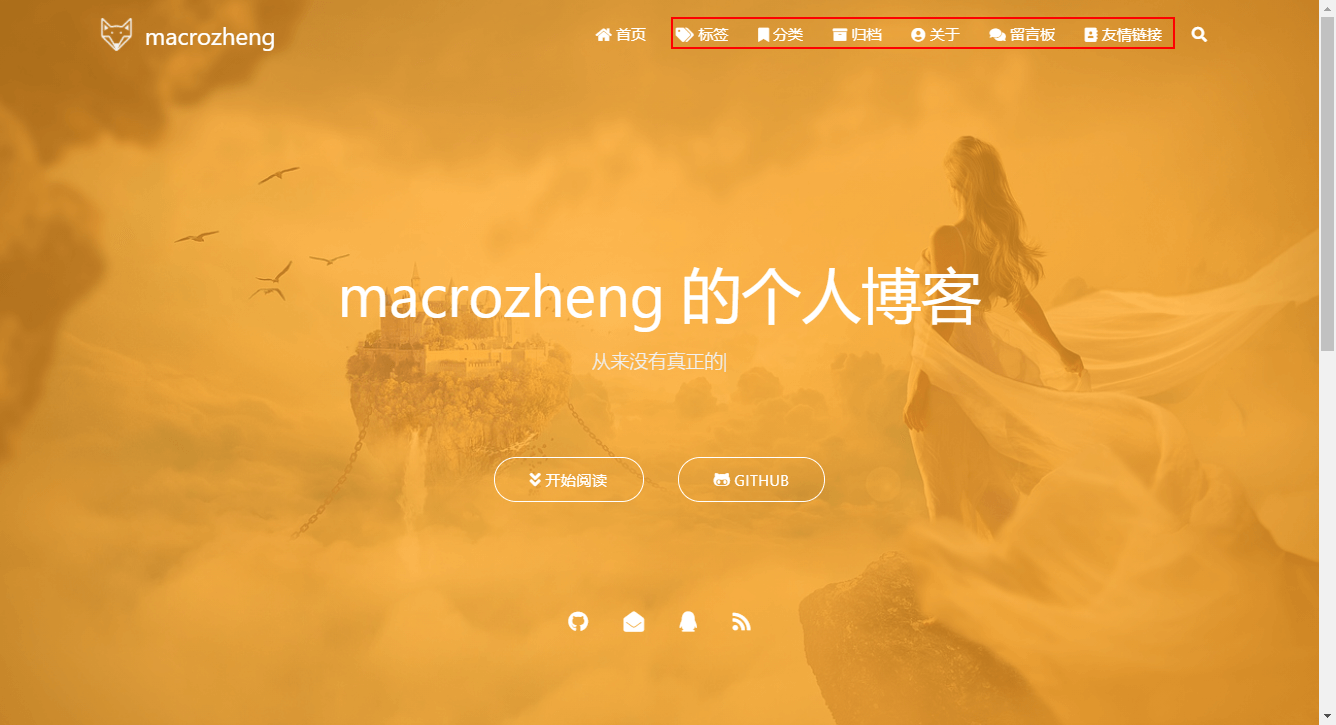
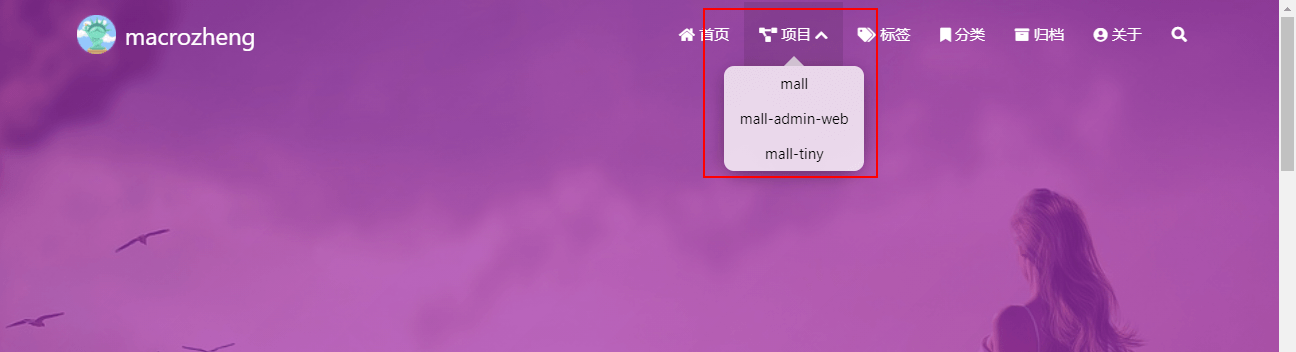
icon: fas fa-tags- 添加成功后,导航菜单里面就有了
项目这个菜单,并且可以展示二级菜单;

- 我们可以对首页介绍进行配置,修改
dream下的配置即可;
# 配置首页显示"梦想"的语句.
dream:
enable: true
showTitle: true
title: 关于本站
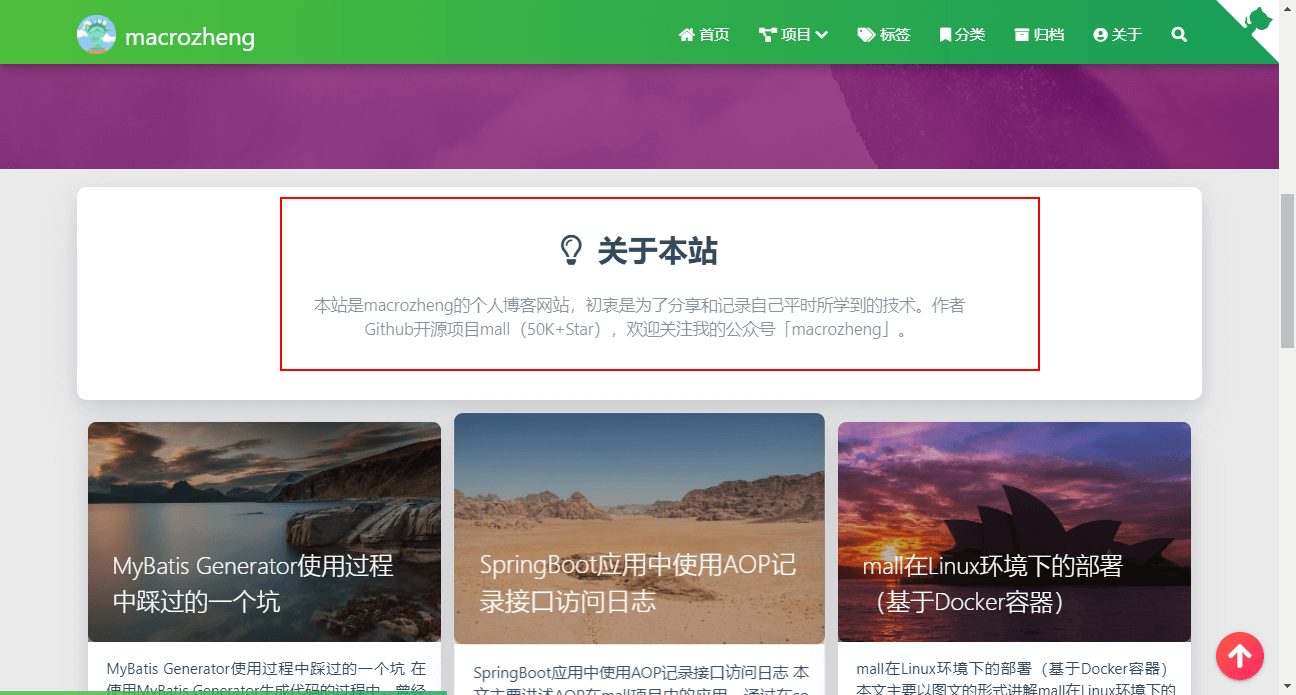
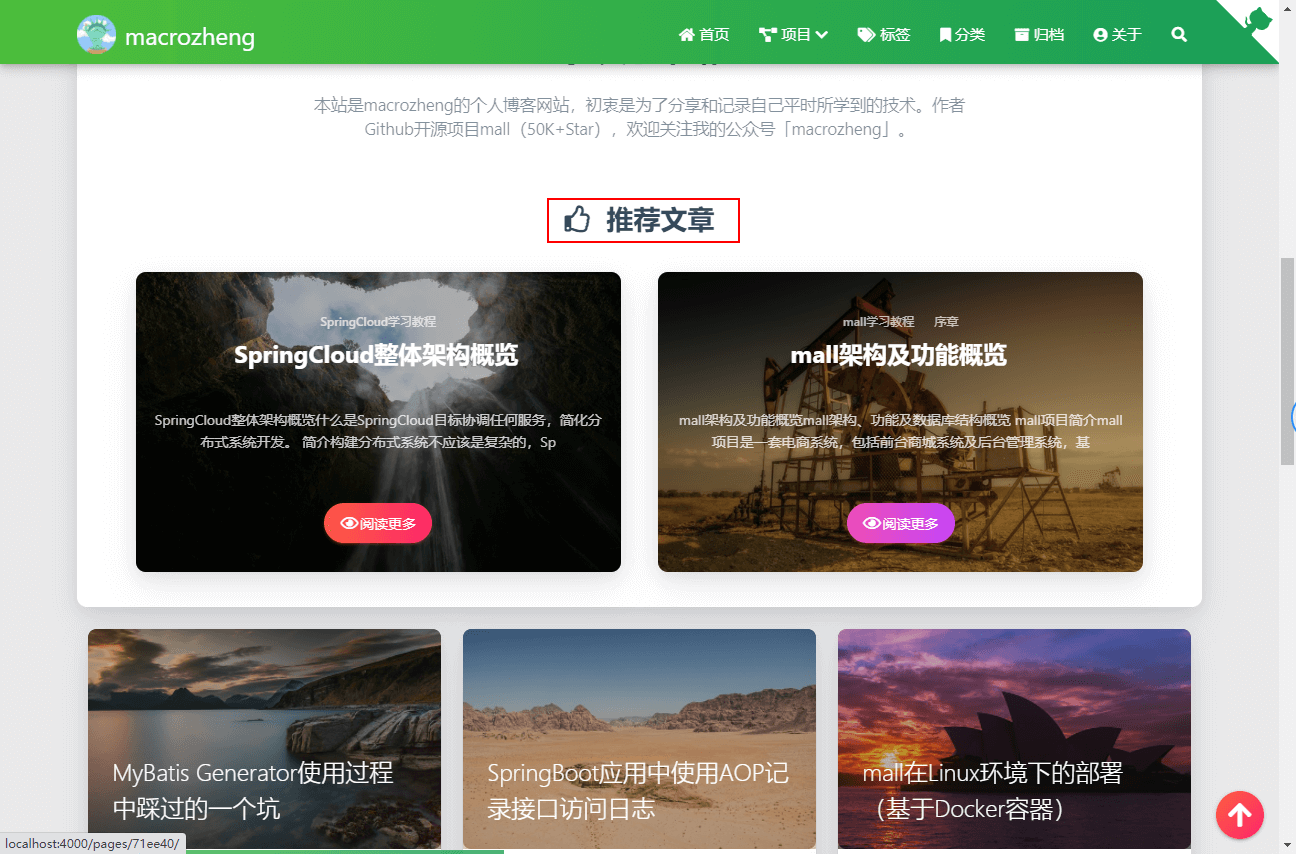
text: 本站是macrozheng的个人博客网站,初衷是为了分享和记录自己平时所学到的技术。作者Github开源项目mall(50K+Star),欢迎关注我的公众号「macrozheng」。- 配置成功后首页显示如下;

- 我们可以对首页banner中的个人信息进行配置;
# 首页 banner 中的第二行个人信息配置,留空即不启用
socialLink:
github: https://github.com/macrozheng # https://github.com/xxx
email: macrozheng@126.com # xxx@xxx.com
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
qq: # 123456789
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
juejin: https://juejin.im/user/5cf7c1d7f265da1bc07e28b7
jianshu: https://www.jianshu.com/u/9bdcaae6d6b7
rss: false # true、false- 由于我们自定义了两个链接,
掘金和简书,还需要修改主题目录下的/layout/_partial/social-link.ejs文件,增加如下内容,否则无法显示;
<% if (theme.socialLink.juejin) { %>
<a href="<%= theme.socialLink.juejin %>" class="tooltipped" target="_blank" data-tooltip="关注我的掘金: <%= theme.socialLink.juejin %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">掘</i>
</a>
<% } %>
<% if (theme.socialLink.jianshu) { %>
<a href="<%= theme.socialLink.jianshu %>" class="tooltipped" target="_blank" data-tooltip="关注我的简书: <%= theme.socialLink.jianshu %>" data-position="top" data-delay="50">
<i class="fab fa-zhihu1">简</i>
</a>
<% } %>- 配置成功后首页显示如下;

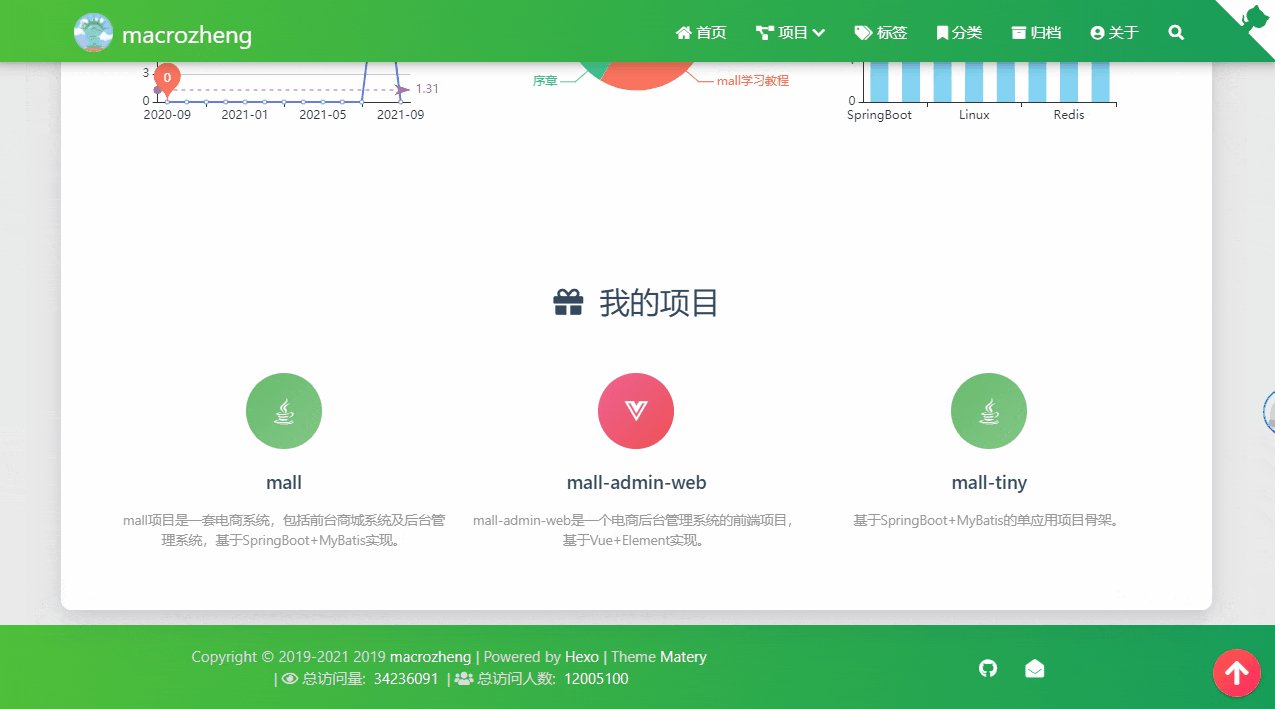
- 我们可以对关于页进行配置,下面配置了个人信息、我的项目,关闭了技术展示;
# 在”关于”页面中配置个人信息,包括头像、职业和个人介绍.
profile:
avatar: /medias/avatar.png
career: Java 开发工程师
introduction: 专注Java技术分享,涵盖SpringBoot、SpringCloud、Docker、中间件等实用技术,Github开源项目mall(50K+Star)。
# 在“关于”页面配置"我的项目"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
myProjects:
enable: true
data:
mall:
icon: fab fa-java
iconBackground: 'linear-gradient(to bottom right, #66BB6A 0%, #81C784 100%)'
url: https://github.com/macrozheng/mall
desc: mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于SpringBoot+MyBatis实现。
mall-admin-web:
icon: fab fa-vuejs
iconBackground: 'linear-gradient(to bottom right, #F06292 0%, #EF5350 100%)'
url: https://github.com/macrozheng/mall-admin-web
desc: mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。
mall-tiny:
icon: fab fa-java
iconBackground: 'linear-gradient(to bottom right, #66BB6A 0%, #81C784 100%)'
url: https://github.com/macrozheng/mall-tiny
desc: 基于SpringBoot+MyBatis的单应用项目骨架。
# 在“关于”页面配置"我的技能"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
mySkills:
enable: false
data:
Java:
background: 'linear-gradient(to right, #FF0066 0%, #FF00CC 100%)'
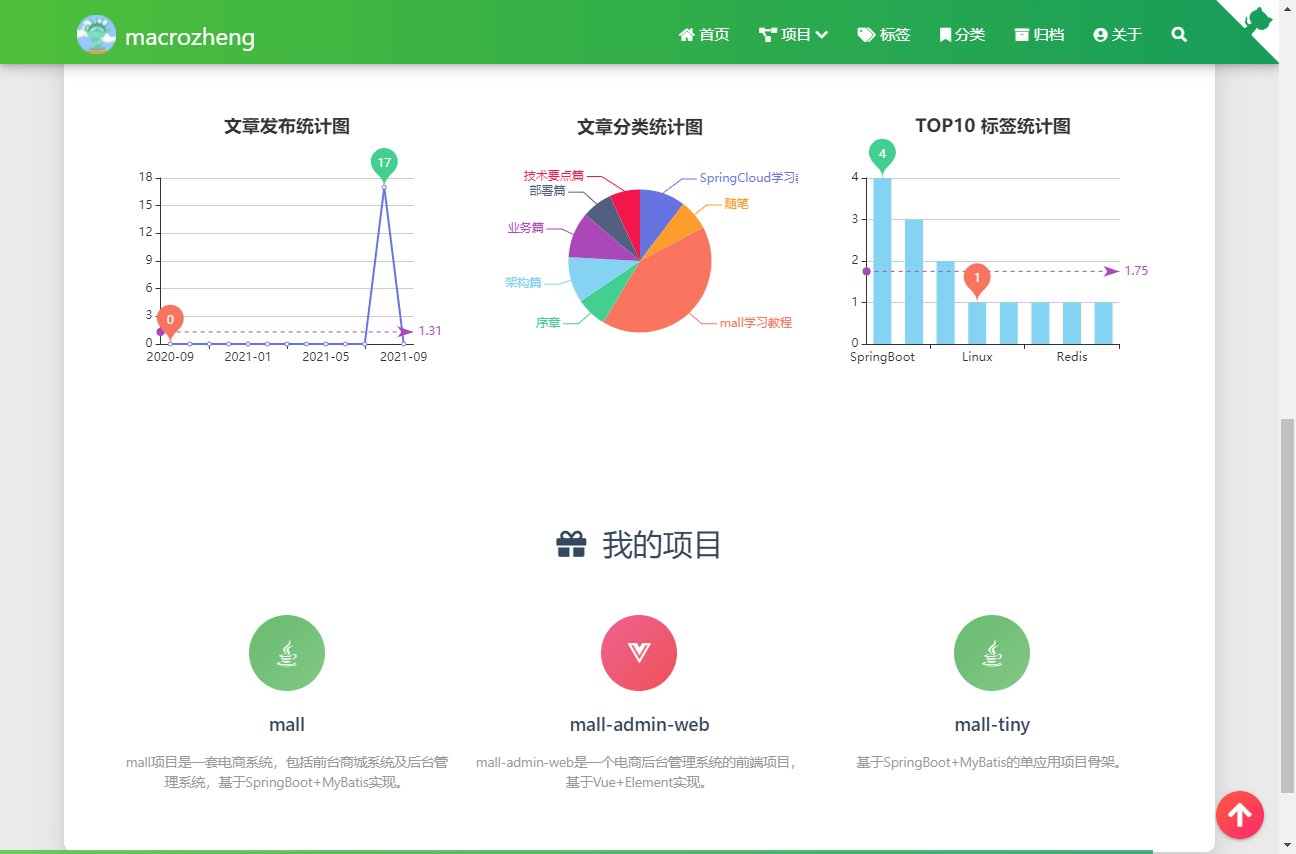
percent: 85%- 配置成功后个人页显示如下;

- 还有一些其他有用的配置,比如Github链接配置、转载配置、分享配置、打字机副标题配置和备案号配置等。
# 配置是否在 header 中显示 fork me on github 的图标,默认为true,你可以修改为你的仓库地址.
githubLink:
enable: true
url: https://github.com/macrozheng
title: Fork Me
# 转载声明
reprint:
enable: true
default: cc_by_nc_nd
# sharejs文章分享模块.
# 支持顺序,可选项目为twitter, facebook, google, qq, qzone, wechat, weibo, douban, linkedin.
sharejs:
enable: true
sites: qq,wechat,weibo,douban
# 打字效果副标题.
# 如果有符号 ‘ ,请在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 100 # 打字速度
backSpeed: 50 # 删除速度
sub:
- Justice may be late, but will never be absent.
# ICP备案信息尾部显示
icp:
enable: false
url: # 备案链接
text: # 备案信息编写文章
编写文章的话,我们可以直接使用Markdown来写,然后在头部添加
Front-matter配置即可,文章都放在source/_posts目录下。
- 这里我们已经在
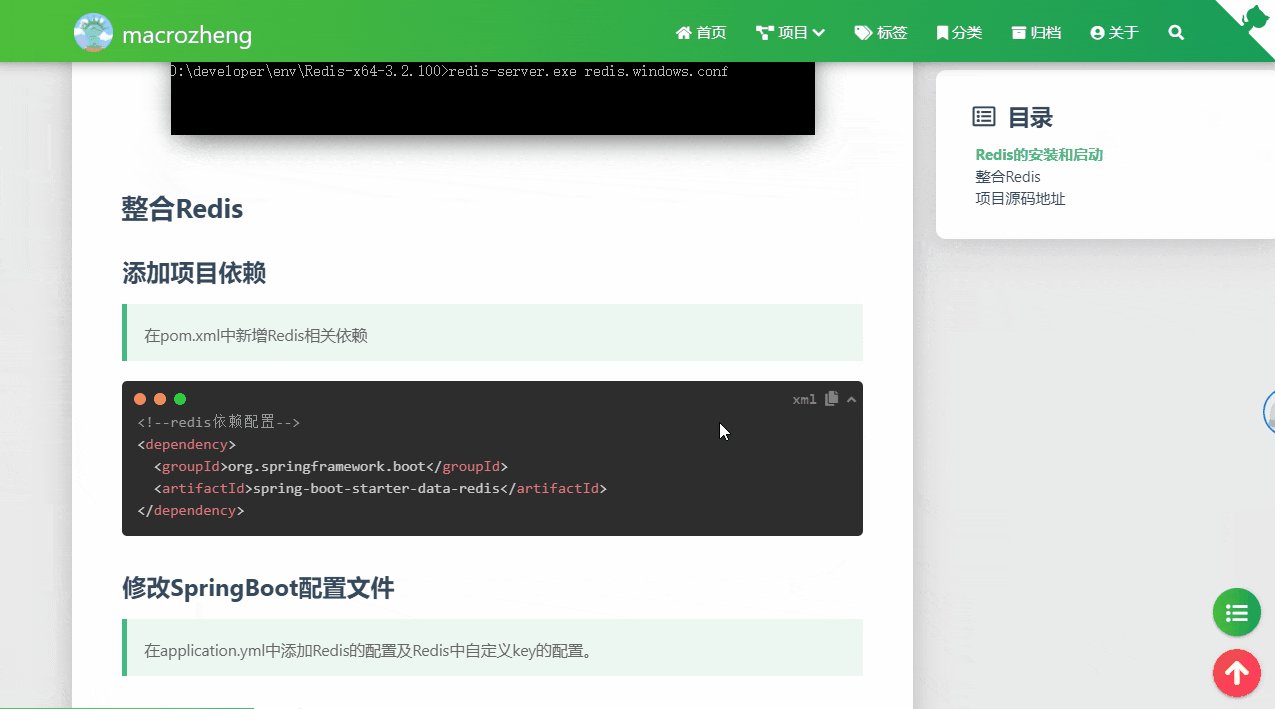
_posts目录中添加好了文章,重启博客网站就可以看到了;

- 我们必须给每篇文章添加
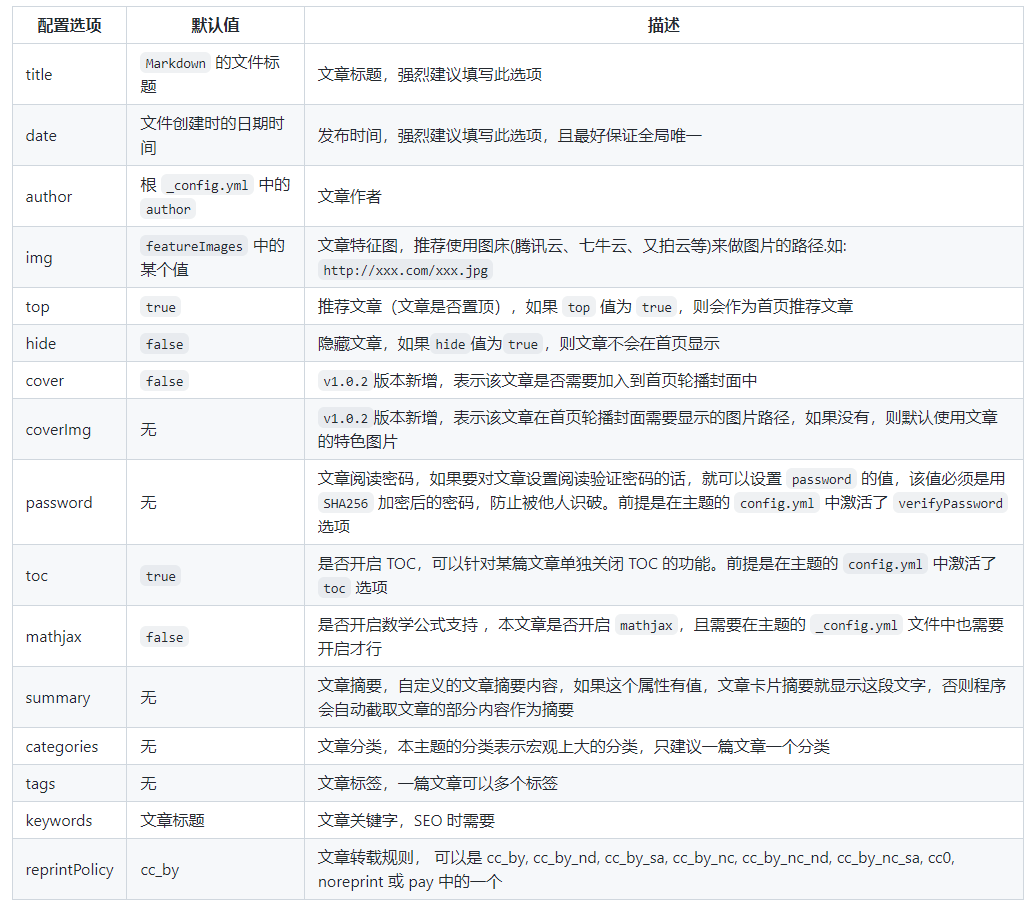
Front-matter,Front-matter可以用来配置文章的标题、分类、标签等信息,一个简单的配置如下;
---
title: mall整合SpringBoot+MyBatis搭建基本骨架
date: 2021-08-21 16:30:11
permalink: /pages/c68875/
categories:
- mall学习教程
- 架构篇
tags:
- SpringBoot
- MyBatis
---Front-matter的配置很多,这里就不展开描述了,直接参考下表即可;

- 如果你想让某些文章在首页获得推荐的话,可以添加
top: true配置;

- 如果你直接复制图片过来的话,你会发现图片是无法显示的,我们需要把文章图片的相对路径改为绝对路径才可以显示;

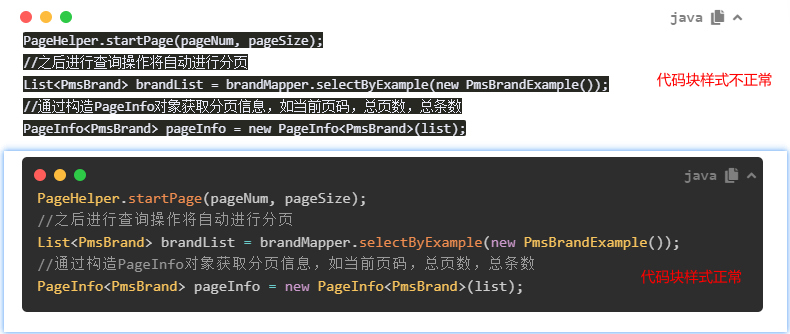
- 如果你的文章中有代码的话,默认情况下显示会有问题,需要修改Hexo的配置
_config.yml,禁用highlight,启用prismjs才可以正常显示;
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''- 这里如果不生效的话,可以使用
hexo clean命令清空缓存再试试,附一张代码块样式对比图;

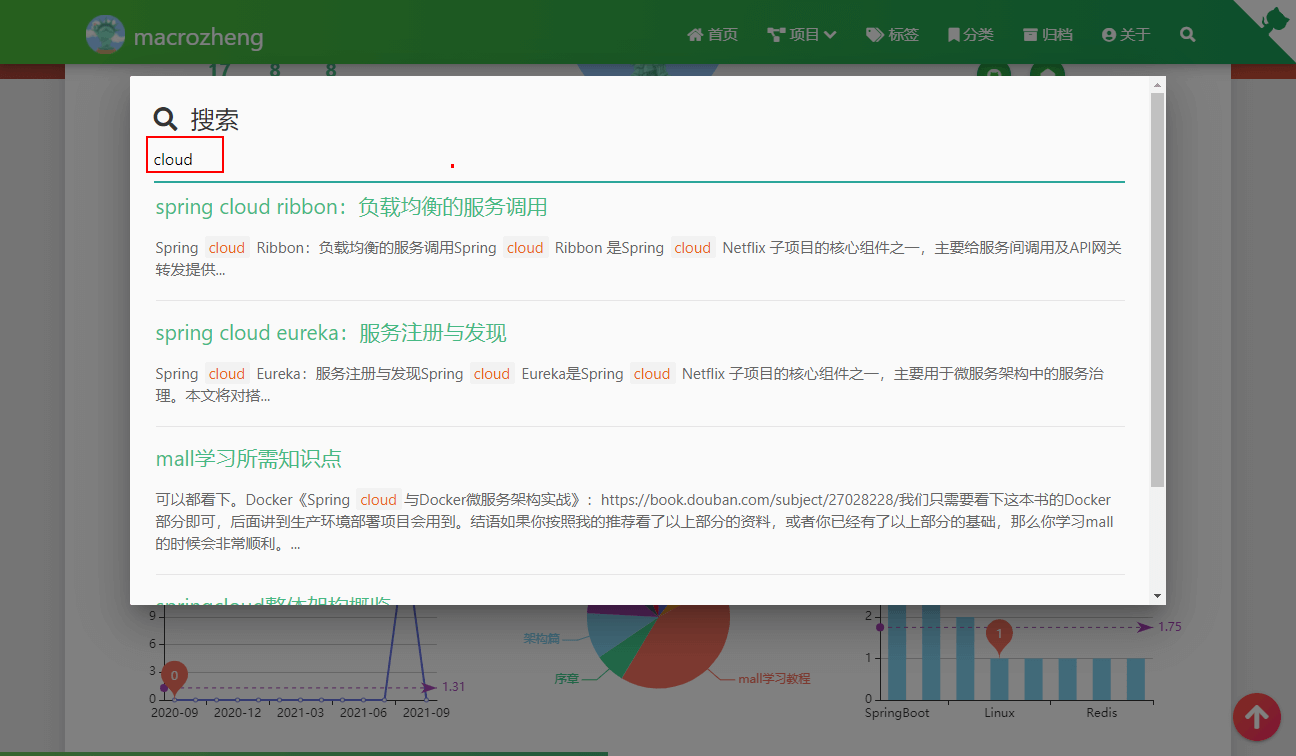
- 还有默认情况下搜索插件是不生效的,我们需要先使用如下命令安装搜索插件;
npm install hexo-generator-search --save- 然后修改Hexo在根目录下的配置文件
_config.yml,新增如下配置;
search:
path: search.xml
field: post- 搜索生效以后,显示效果如下。

部署
Hexo生成网站既快速又简单,一个命令生成静态文件,然后放置到Nginx的html目录下即可。
- 在命令行使用
hexo generate命令可以将项目打包成静态文件,输出文件目录为public;

- 接下来把
public目录下的所有文件复制到Nginx的html目录下即可完成部署,部署后显示内容如下。

总结
使用Hexo搭配hexo-theme-matery来搭建博客网站,不仅界面漂亮,而且功能强大。如果你想搭建自己的博客网站,这是个很好的选择!
参考资料
- hexo-theme-matery主题官网:https://github.com/blinkfox/hexo-theme-matery
- hexo官网:https://hexo.io/zh-cn/
项目地址
https://github.com/blinkfox/hexo-theme-matery
公众号
