学习不走弯路,通过《mall视频教程(最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
解放双手!根据代码自动生成时序图,这款IDEA插件真香!
解放双手!根据代码自动生成时序图,这款IDEA插件真香!
在我们平时看代码的时候,往往会遇到一些流程比较复杂的方法,此时画个时序图有助于我们理解方法的执行过程。不过这些方法执行过程往往比较长,手绘时序图实在太麻烦了!今天给大家推荐一款IDEA插件,能直接根据方法生成时序图,极大提高效率!
SequenceDiagram简介
SequenceDiagram是一款能根据代码生成时序图的插件,它的功能十分强大,主要特性如下:
- 能直接根据代码生成时序图;
- 可以从时序图上直接导航到对应代码;
- 可以直接在时序图上编辑类和方法;
- 可以将时序图导出为图片或者PlantUML文件。
使用
下面我们来聊聊
SequenceDiagram插件的使用,通过它来绘制一张mall项目的登录流程图。
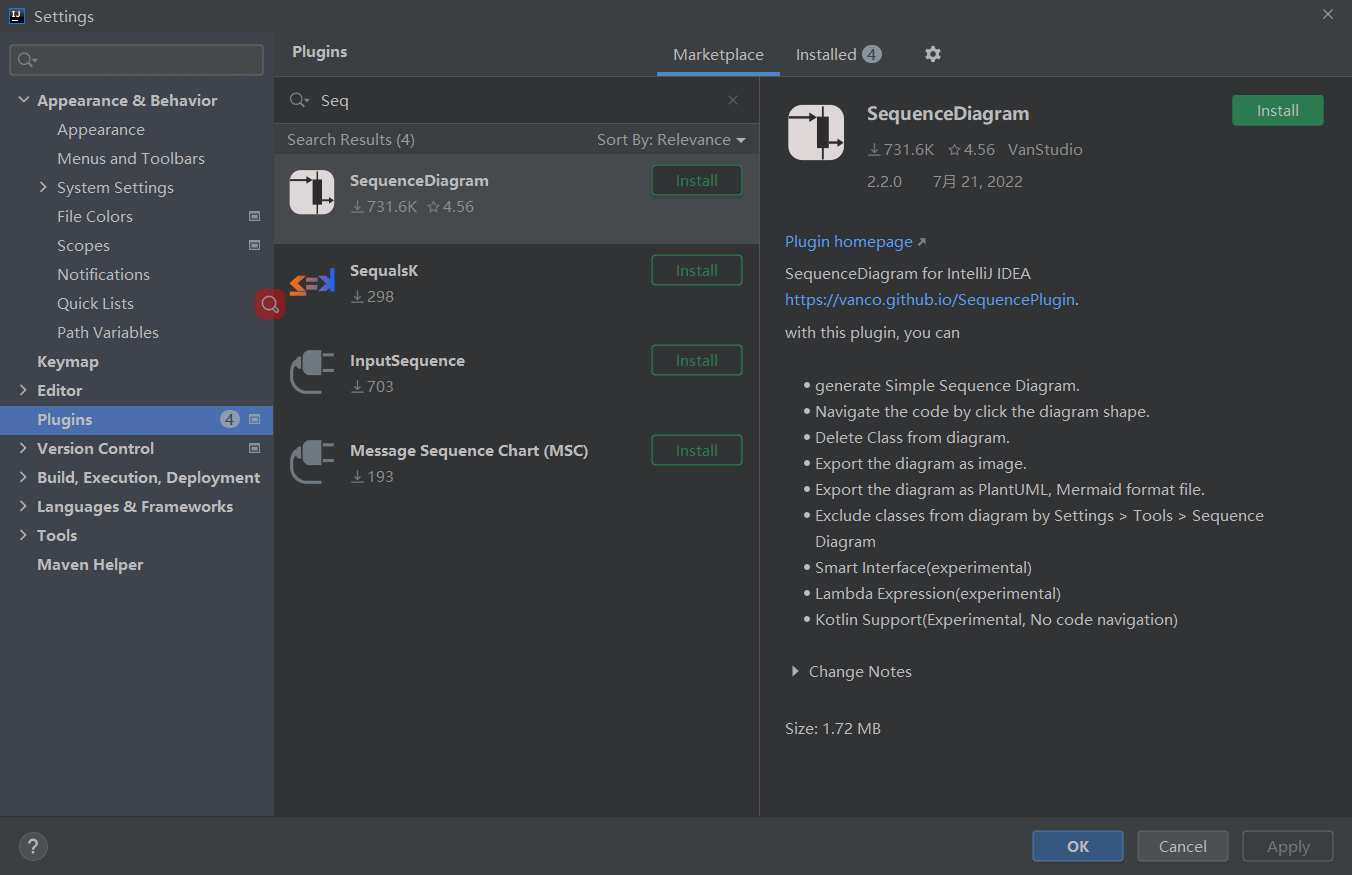
- 首先我们需要在IDEA的插件市场中安装
SequenceDiagram插件;

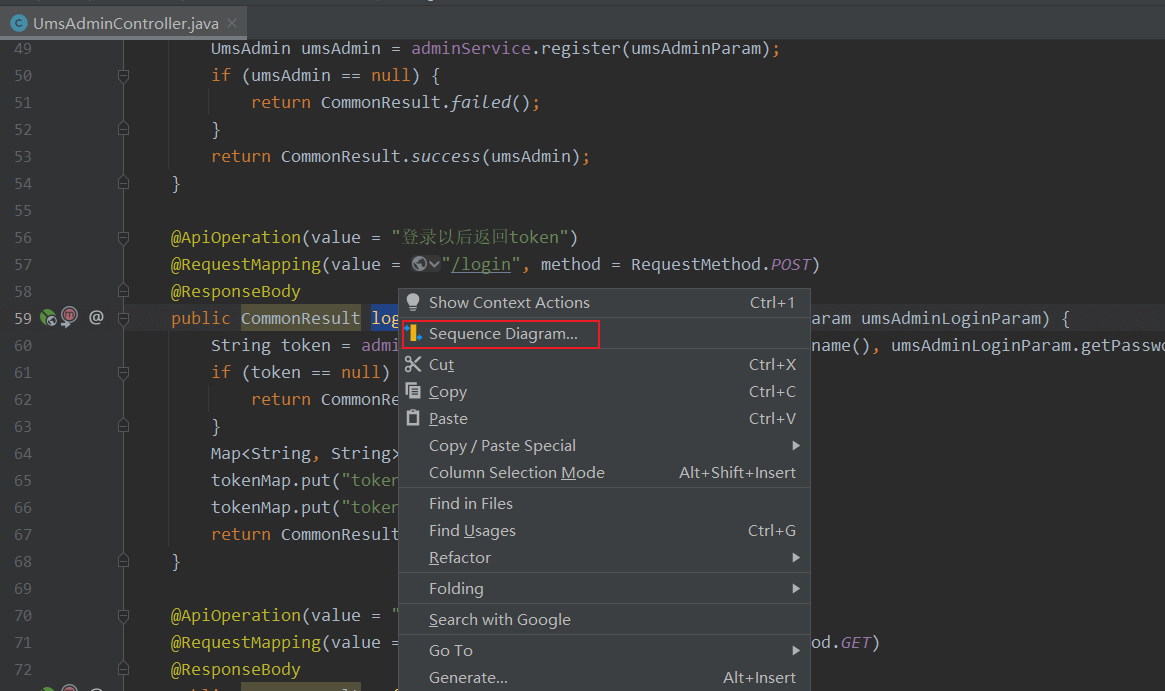
- 然后找个方法试试,这里以我的mall项目中的登录方法为例,右键方法选择生成时序图;

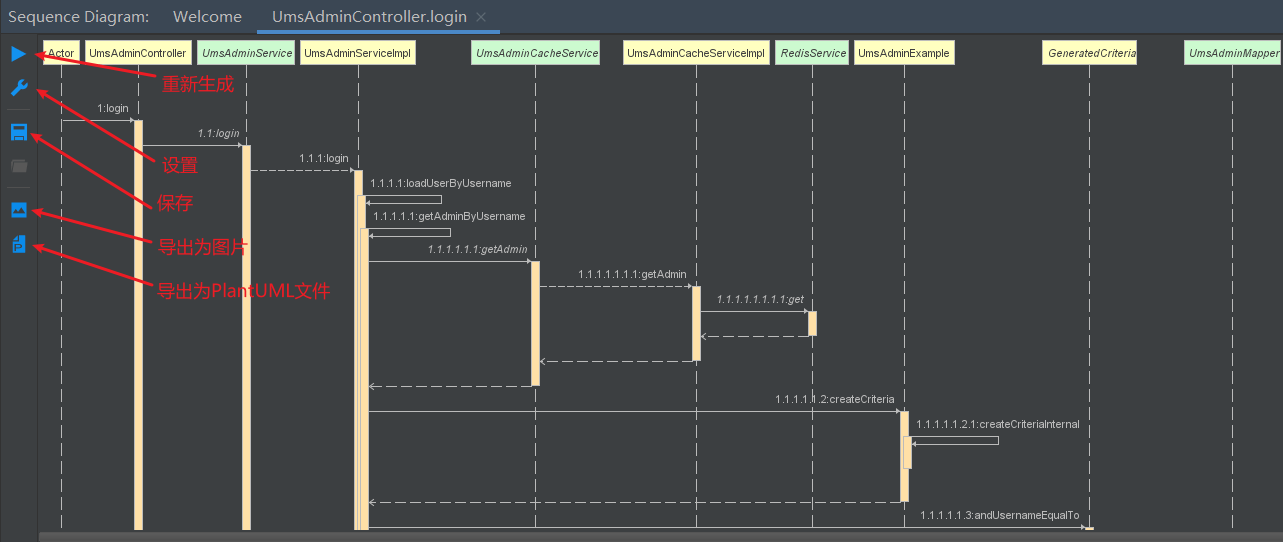
- 此时在底部的时序图面板中可以看到生成的时序图,这里简单介绍下左侧几个按钮的用法;

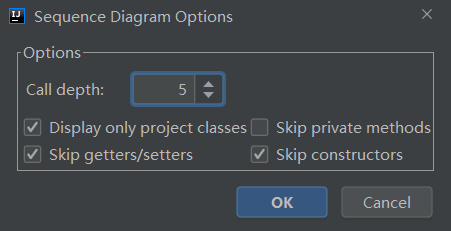
- 点击设置按钮,我们可以进行生成层级、只显示项目中的类、跳过Getter/Setter及跳过构造函数的设置;

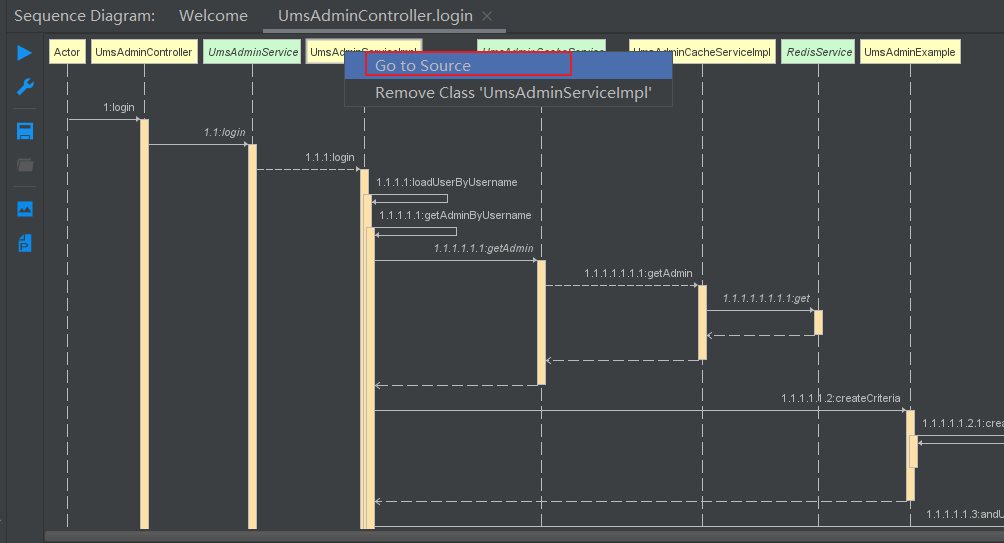
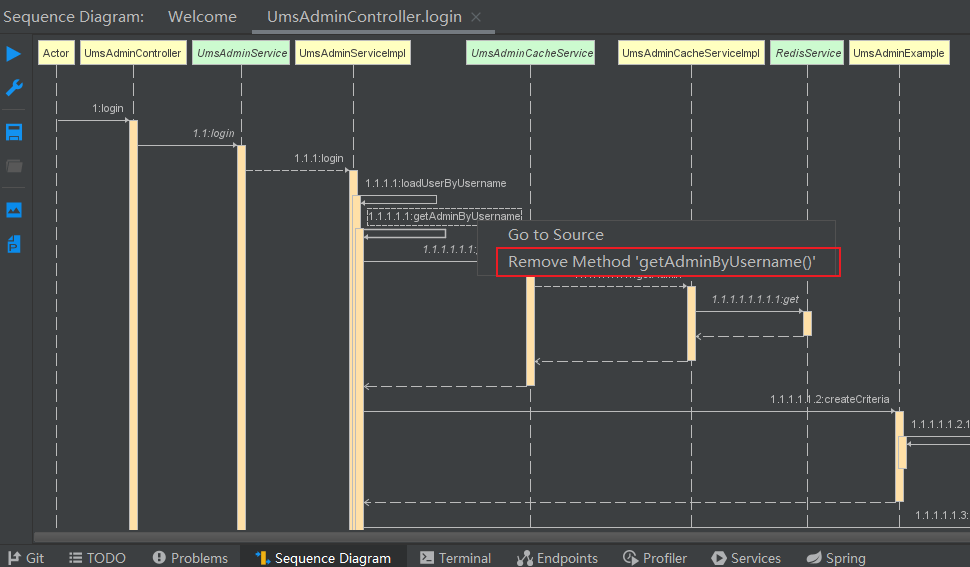
- 在时序图中我们任选一个类或者方法,可以直接跳转到源码;

- 直接生成的时序图有些类和方法比较多余,我们可以使用删除节点的操作来编辑下;

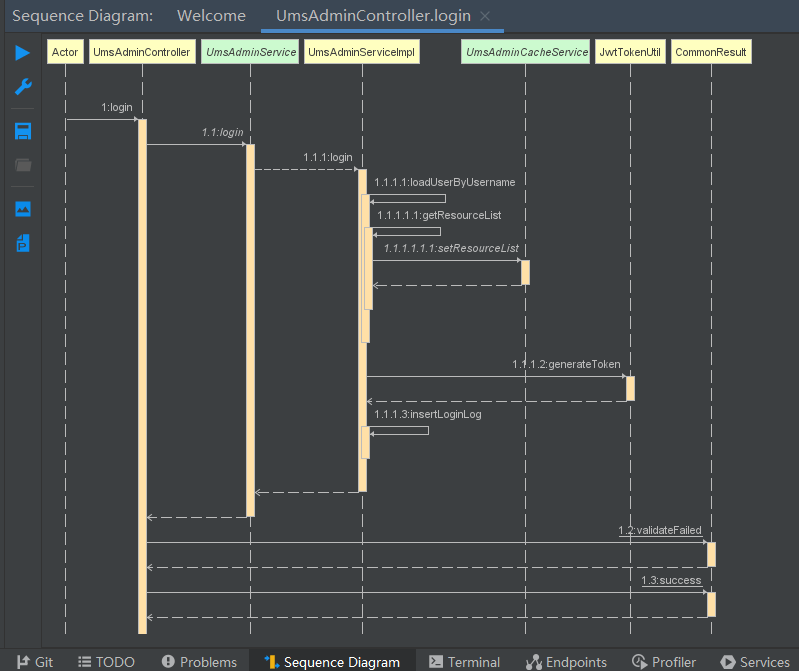
- 经过一番精简之后,一张流程清晰的时序图就制作好了,是不是很简单!

- 我们可以导出为图片,目前只支持
svg格式;

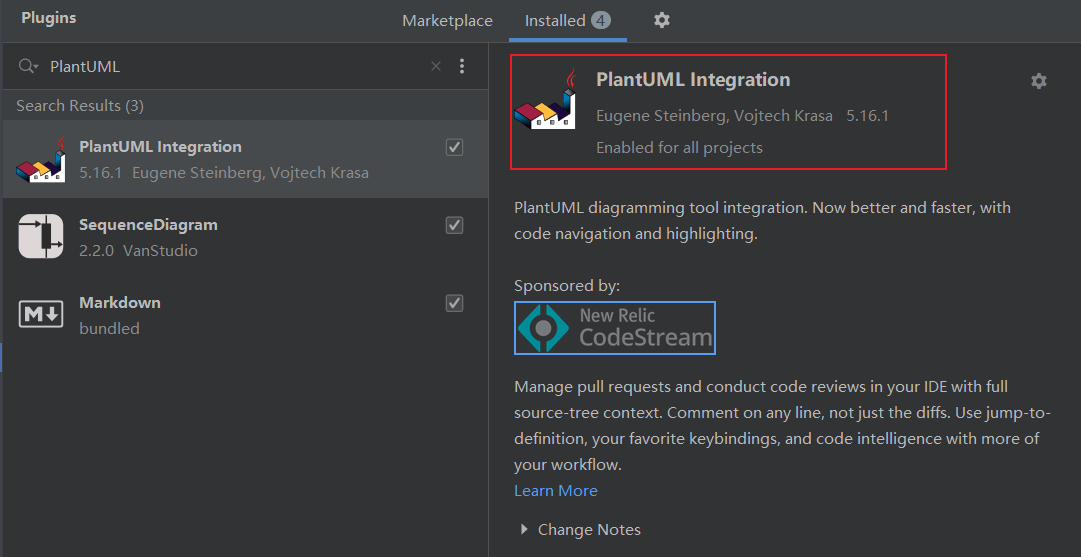
- 也可以导出为PlantUML文件,之前介绍过一个非常好用的PlantUML插件 ,使用它就可以对PlantUML文件进行预览和编辑了;

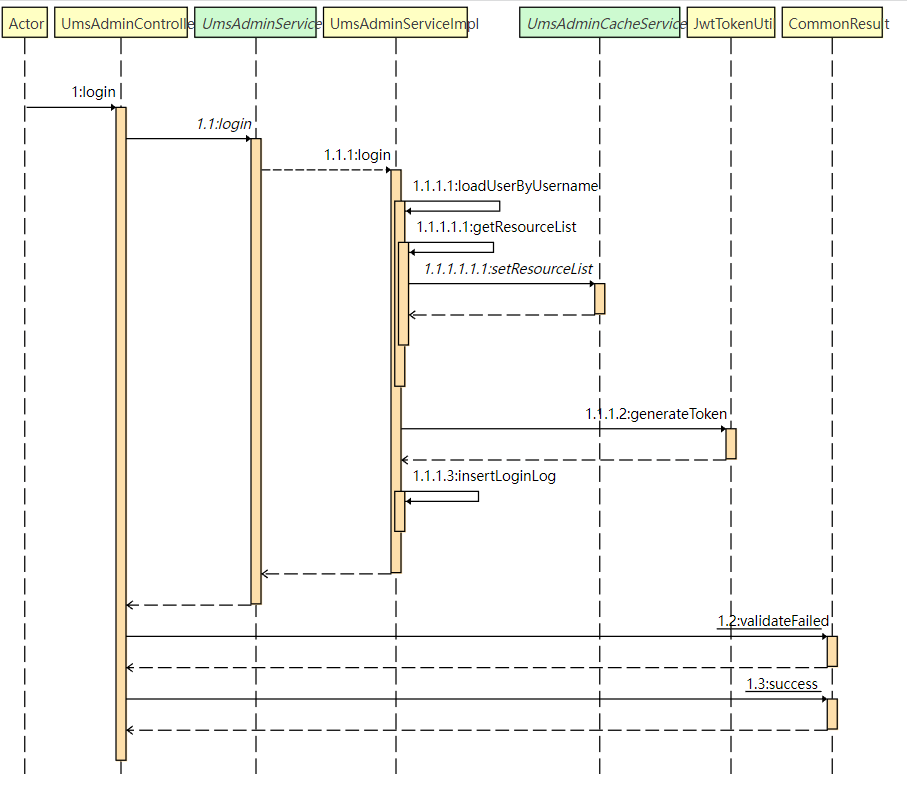
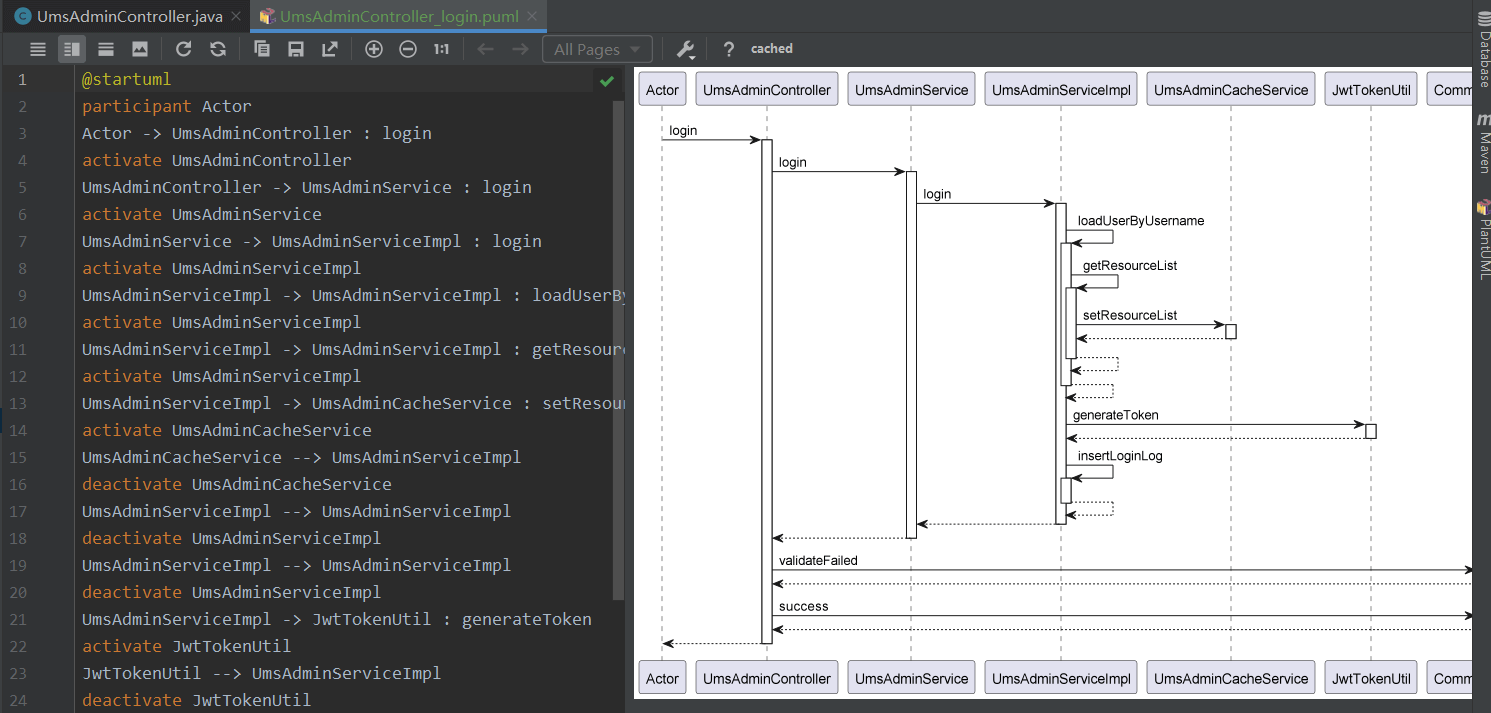
- 安装成功后打开PlantUML文件进行预览,效果还是挺不错的;

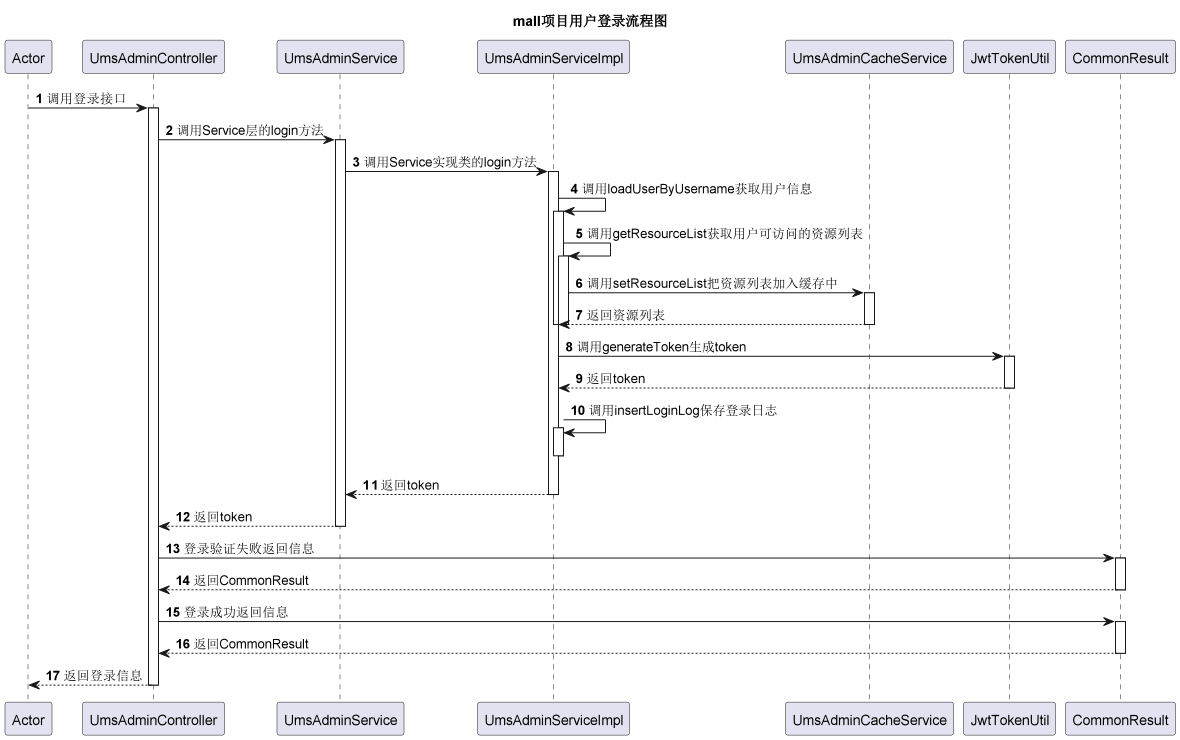
- 自动生成的注释全是方法名称,如果我们想要改成有意义的中文注释,可以使用PlantUML插件进行修改,修改完成后效果如下。

总结
绘制时序图,确实有助于我们对复杂方法执行流程的理解,不过手绘实在太麻烦了。我们可以通过SequenceDiagram来生成最初的时序图,然后去除一些无用的类和方法,再通过PlantUML插件进行修改,这样就可以快速得到一份满意的时序图了,大家感兴趣的不妨尝试下!
参考资料
官方网站:https://github.com/Vanco/SequencePlugin
公众号
